Trong bài học CSS trước bạn đọc đã cùng Taimienphi.vn tìm hiểu về cú pháp và Selector trong CSS, trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn một số cách nhúng, chèn CSS vào tài liệu HTML nhé.
Bằng cách nhúng, chèn CSS vào tài liệu HTML, chúng ta có thể sử dụng các file style sheet để xác định bố cục tài liệu HTML. Tham khảo tiếp bài viết dưới đây của Taimienphi.vn dể tìm hiểu các chèn CSS vào tài liệu HTML như thế nào nhé.

Cách nhúng, chèn CSS vào tài liệu HTML
1. Cách nhúng, chèn CSS vào tài liệu HTML
Có nhiều cách để nhúng, chèn CSS vào tài liệu HTML, trong đó bao gồm:
Chèn trực tiếp CSS vào tài liệu HTML (Inline CSS)
Chúng ta có thể xác định các rules (quy tắc) Inline CSS bằng cách sử dụng thuộc tính "style" của phần tử HTML. Rules Inline style chỉ được áp dụng cho phần tử HTML được xác định.
Để chỉ định nhiều rules CSS, chúng ta sử dụng dấu chấm phẩy để phân tách giữa các rules. Các rules này được đặt bằng cách sử dụng thuộc tính "style" kèm theo tên thuộc tính và giá trị.
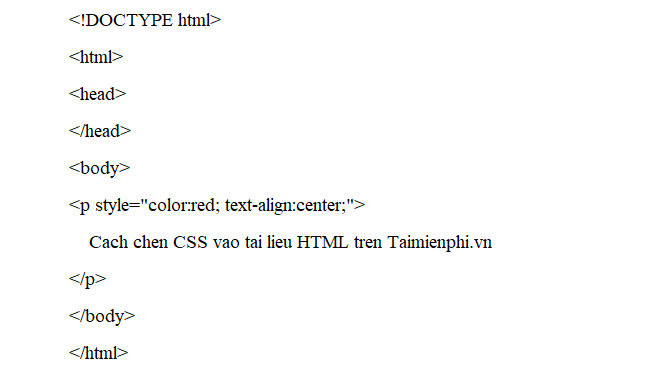
- Ví dụ về Inline CSS:

Trong ví dụ trên Taimienphi.vn áp dụng Inline CSS cho phần tử p (phần tử chứa đoạn văn bản), và áp dụng 2 kiểu rules bao gồm màu cho văn bản được chỉ định là màu đỏ và căn chỉnh văn bản ra giữa.
Nội tuyến (Internal CSS)
Internal CSS được đặt trong thẻ (HEAD) và được khai báo trong thẻ "style". Style này chỉ được áp dụng cho tài liệu HTML mà nó được nhúng.
- Ví dụ về Internal CSS:

Trong ví dụ trên, Internal CSS được đặt trong thẻ head. CSS đã cho sẽ được áp dụng trong phần body và tất cả các thẻ p (paragraph) trên trang web này.

Ngoại tuyến (External CSS)
Trong External CSS, chúng ta sử dụng phần tử "link" để thêm các file style sheet bên ngoài vào tài liệu HTML.
Đầu tiên chúng ta tạo các rules (quy tắc) trong một file riêng có phần đuôi mở rộng là .css, sau đó thêm file CSS này vào phần tử head trong tài liệu HTML.
Đây là phương pháp phổ biến nhất để nhúng, chèn CSS vào tài liệu HTML. Bằng cách này chúng ta có thể viết CSS cho nhiều trang web khác nhau và thêm cùng một file CSS cho tất cả các trang.
- Ví dụ về External CSS:

Trong ví dụ trên, External CSS được đặt trong thẻ head. Các rules CSS ngoại tuyến (External CSS) sẽ được áp dụng cho các phần tử HTML trên trang Taimienphi.vn cũng nTrong External CSShư trên các trang web chèn External CSS.
Import CSS
Ngoài những cách chèn CSS vào tài liệu HTML ở trên, chúng ta có thể import (nhập) một file stylesheet vào file stylesheet khác bằng cách sử dụng quy tắc @import.
Có 2 cách để import file stylesheet, cách thứ nhất là sử dụng thẻ head trong tài liệu HTML và cách còn lại là import vào file CSS.
Imported CSS trong thẻ head
Chúng ta có thể import file CSS vào thẻ style bằng cách sử dụng quy tắc @import. Tuy nhiên cách này không được hữu ích lắm.
Ví dụ:

Import stylesheet vào stylesheet khác
Bằng cách sử dụng quy tắc @import để import stylesheet vào stylesheet khác giúp chúng ta có thể quản lý đoạn mã CSS lớn, đồng thời quá trình tải cũng nhanh hơn thông qua việc sử dụng bộ nhớ cache trình duyệt.
Lưu ý: @import phải được đặt trước tất cả các nội dung khác trong file CSS của bạn.
Ví dụ:
@import url('/css/stylesheet-1.css');
@import url('/css/stylesheet-2.css');
@import url('/css/colors.css');
p { color: blue; font-size: 14px; }
h1 { font-weight:bold; color:black; }
Trong ví dụ trên, file CSS chính có chứa nhiều file CSS phụ khác.
2. Áp dụng cách nào để chèn CSS vào tài liệu HTML?
Các trang web khác nhau áp dụng các phương pháp chèn, nhúng CSS khác nhau, tùy thuộc vào yêu cầu.
- Nếu muốn chèn, nhúng CSS cho nhiều trang web khác nhau, bạn có thể lựa chọn External CSS.
- Ngoài ra bạn cũng có thể sử dụng Internal CSS nếu áp dụng CSS cho nhiều yếu tố HTML khác nhau như trên cùng một trang.
- Nếu muốn ghi đè hoặc thêm CSS vào phần tử HTML bất kỳ, bạn có thể lựa chọn Inline CSS.
https://thuthuat.taimienphi.vn/cach-nhung-chen-css-vao-tai-lieu-html-48837n.aspx
Bài học CSS trên đây Taimienphi.vn vừa hướng dẫn bạn cách nhúng, chèn CSS vào tài liệu HTML. Trong các bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn màu trong CSS nhé.