Tạo chữ 3D bằng Illustrator giúp văn bản trở nên sống động và chuyên nghiệp hơn. Với hiệu ứng Extrude và Bevel, bạn có thể biến chữ phẳng thành tác phẩm 3D ấn tượng.
Tạo chữ 3D với Illustrator trở nên đơn giản hơn với các bước hướng dẫn chi tiết, từ cài đặt tài liệu, áp dụng hiệu ứng đến tinh chỉnh độ sáng.
Chuẩn bị trước khi tạo chữ 3D
- Cài đặt Illustrator
- Tải Font chữ Etna về máy
1. Tạo tài liệu và nền background mới
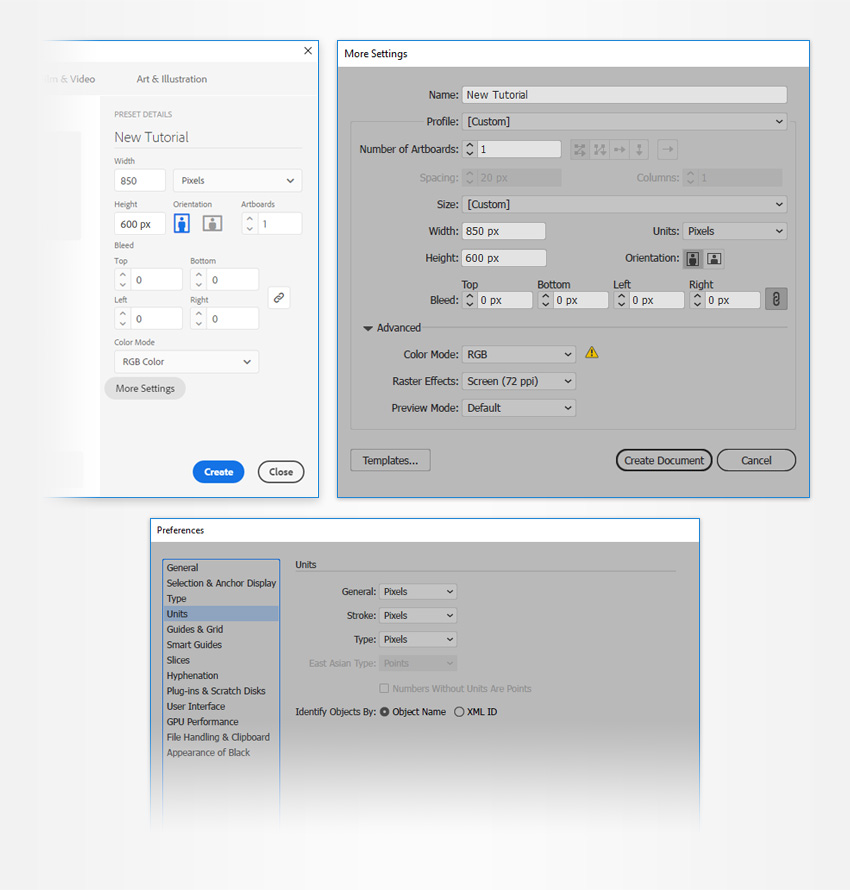
Bước 1: Trong menu Units, chọn Pixels và nhập giá trị 850 vào khung Width và 600 vào khung Height, sau đó click chọn nút More Settings.
Mục Color Mode chọn RGB, và thiết lập Raster Effects là Screen (72 ppi), sau đó click chọn Create Document.
Mở bảng Info (Windows =>Info) để xem trước kích thước và vị trí hình dạng tài liệu, và thiết lập đơn vị đo thành Pixels trong mục Edit =>Preferences =>Units. Các tùy chọn này sẽ cải thiện hiệu suất và tốc độ làm việc đáng kể.

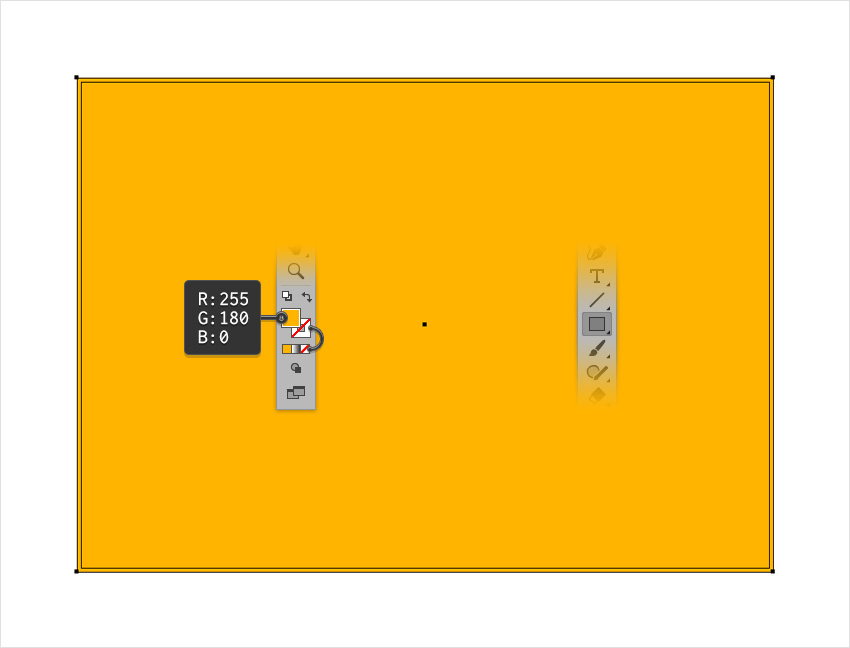
Bước 2: Chọn công cụ Rectangle Tool (M) và tập trung trên thanh Toolbar. Xóa màu các nét và chọn đổ màu, đặt màu mới là R=255 G=180 B=0.
Click vào bản vẽ để mở cửa sổ Rectangle. Thiết lập Width là 870px và Height là 630px, sau đó click chọn OK.

2. Tạo hình dạng text chính
Bước 1: Chọn công cụ Type Tool (T) và mở bảng Character (Window =>Type =>Character). Chọn font chữ Etna và thiết lập kích thước là 250px và khoảng cách là 100.
Click vào bản vẽ và thêm text như hình dưới đây. Thiết lập màu sắc là R=255 G=150 B=0. Đảm bảo text của bạn đã được chọn và sao chép text (Ctrl + C) để sử dụng trong bước tiếp theo.

Bước 2: Đảm bảo đã chọn text, sau đó truy cập Effect =>3D =>Rotate. Nhập toàn bộ các thuộc tính như hình dưới đây và click chọn OK.

Bước 3: Đảm bảo text vẫn được chọn, và truy cập Object =>Expand Appearance. Đầu tiên tách đối tượng (ungroup) (sử dụng tổ hợp phím Shift + Control + G) nhóm mới được tạo. Thêm clipping mask (Alt-Control-7), sau đó tách đối tượng (Shift + Control + G) nhóm được tạo.
Chọn hình dạng bao quanh toàn bộ text và xóa đi. Chọn các hình dạng tạo text và tạo thành đường dẫn hỗn hợp (Object =>Compound Path =>Make hoặc sử dụng phím tắt Control + 8).

Bước 4: Đảm bảo đường dẫn hỗn hợp mà bạn vừa tạo được chọn, và truy cập Effect => Stylize =>Drop Shadow. Nhập các thuộc tính như hiển thị trong ảnh bên dưới đây và click chọn OK.

3. Tạo hiệu ứng nghệ thuật chữ 3D
Bước 1: Nhấn Ctrl + F để thêm text bạn đã sao chép vào cùng vị trí. Thay đổi màu text thành R=153 G=153 B=153.

Bước 2: Chọn text màu xám, sau đó truy cập Effect =>3D =>Extrude & Bevel. Click chọn nút More Options và nhập tất cả các thuộc tính như hiển thị trong hình bên dưới, và đừng quên đánh tích chọn hộp Draw Hidden Faces và click chọn OK.

Bước 3: Đảm bảo text màu xám vẫn được chọn và truy cập Object =>Expand Appearance. Chọn công cụ Direct Selection Tool (A), chọn các hình dạng tạo mặt trước của text (được làm nổi bật trong ảnh đầu tiên) và xóa đi là xong. Lúc này text có dạng như hình thứ 2 bên dưới.

Bước 4: Chọn công cụ Move Tool (V) và chọn nhóm hình dạng của bạn cùng đường dẫn hỗn hợp màu cam. Click chọn cạnh của đường dẫn hỗn hợp để làm nổi bật (như được hiển thị trong hình ảnh đầu tiên dưới đây) sau đó click chọn nút Vertical Align Top trong bảng Align panel (Window =>Align).

Bước 5: Chọn đường dẫn hỗn hợp màu cam, sau đó tạo một bản sao ở mặt trước (Ctrl + C =>Ctrl + F) và di chuyển về phía trước (nhấn Shift + Ctrl + ]). Đổ màu cho hình dạng shape mới với màu trắng (R=255 G=255 B=255).

Bước 6: Chọn đường dẫn hỗn hợp màu trắng của bạn cùng nhóm hình dạng shape và click chọn nút Make Mask trong bảng Transparency panel (Window =>Transparency).

Bước 7: Đảm bảo nhóm mask vẫn được chọn và thay đổi từ Blending Mode sang Exclusion.

4. Thêm các họa tiết tinh tế
Bước 1: Chọn hình chữ nhật màu vàng và tạo một bản sao ở mặt trước (Ctrl + C =>Ctrl + F) sau đó di chuyển về phía trước (Shift + Ctrl + ]).
Đảm bảo hình dạng shape mới này vẫn được chọn và tập trung vào bảng Appearance (Window => Appearance). Chọn đổ màu và thay đổi từ Blending Mode thành Overlay, và thay thế lớp màu phẳng bằng gradient tuyến tính như hiển thị trong hình bên dưới, và chọn thanh trượt gradient bên phải và giảm Opacity xuống 0%.

Bước 2: Đảm bảo hình dạng được thêm vào ở bước trên vẫn được chọn và tiếp tục tập trung vào bảng Appearance (Window => Appearance).
Sử dụng nút Add New Fill để đổ màu thứ 2, thiết lập màu đen (R=0 G=0 B=0), giảm Opacity xuống 7%, thay đổi Blending Mode thành Overlay, sau đó truy cập Effect =>Artistic =>Film Grain. Nhập các giá trị thuộc tính như bảng dưới đây và click chọn OK.

Kết quả hoàn tất có dạng:

Bạn vừa học cách tạo hiệu ứng chữ 3D tuyệt đẹp bằng Illustrator với các bước đơn giản. Hiệu ứng này giúp văn bản trở nên chuyên nghiệp và thu hút hơn, phù hợp cho thiết kế đồ họa, banner hoặc logo.
Nếu muốn khám phá thêm các kỹ thuật thiết kế chữ độc đáo, bạn hãy thử áp dụng hiệu ứng ánh sáng hoặc đổ bóng để tăng chiều sâu. Đừng quên lưu lại tác phẩm dưới định dạng phù hợp để sử dụng cho nhiều mục đích khác nhau nhé.
https://thuthuat.taimienphi.vn/huong-dan-tao-chu-3d-tuyet-dep-bang-illustrator-44655n.aspx