Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu cách thiết kế Logo 3D trong Adobe Illustrator. Ngoài ra bạn đọc có thể tham khảo một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu cách cắt ảnh trong Adobe Illustrator như thế nào nhé.
Cách thiết kế Logo 3D trong Adobe Illustrator
1. Tạo tài liệu mới
Bước 1: Mở Adobe Illustrator và tạo tài liệu mới chứa các thông số dưới đây.

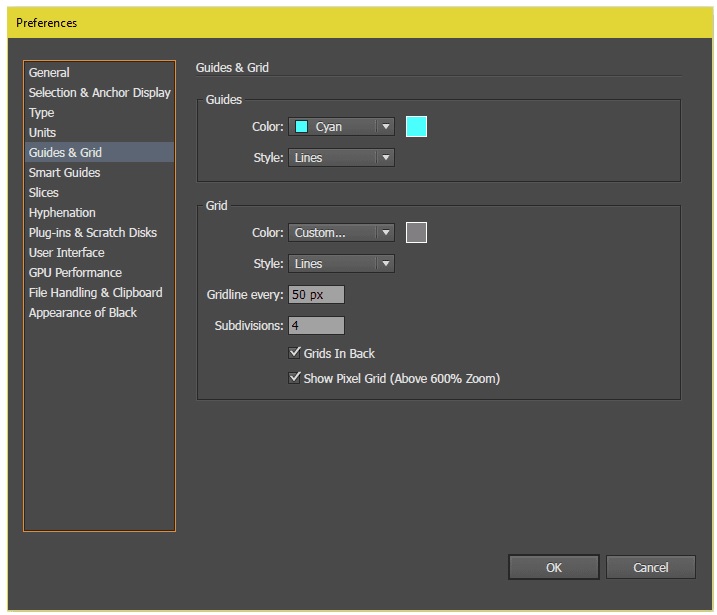
Bước 2: Truy cập Preferences =>Guides & Grid và tạo một lưới với các thông số như dưới đây:

Bước 3: Truy cập tab View và đánh tích chọn các tùy chọn View =>Show grid và View =>Snap to grid.

2. Tạo các hình dạng cơ bản
Bước 1: Sử dụng công cụ Ellipse (L) để tạo vòng tròn 200x200px ở giữa trung tâm bản vẽ. Sau đó vẽ thêm vòng tròn kích thước nhỏ hơn 100x100px bên trong vòng tròn đầu tiên.

Bước 2: Tiếp theo vẽ một vòng tròn khác kích thước 150x150px. căn giữa tâm của hai hình đầu tiên và di chuyển nó hai lần sang phải bằng cách sử dụng các phím mũi tên.

Vẽ 2 hình chữ nhật, một có kích thước là 50x50px và một có kích thước 50x25px, và đặt các hình này ở giữa trung tâm mỗi hình elip như dưới đây:

Bước 3: Chọn tất cả các đối tượng và sử dụng công cụ Shape Builder (Shift+M) để gộp các đối tượng này. Kết hợp với việc sử dụng các thông số như hình dưới đây.

Xóa các phần mà chúng ta không cần sử dụng đến.
Bước 4: Sử dụng công cụ Direct Selection (A) để làm tròn các góc cho đến khi được một vòm lõi. Loại bỏ các đường nét từ 2 đối tượng.
3. Vẽ, tạo các cạnh
Bước tiếp theo bây giờ chúng ta cần làm là vẽ các cạnh để thêm chiều sâu cho logo.
Bước 1: Vô hiệu hóa lưới. Truy cập Preferences =>General. Trong khung Keyboard Increment, nhập giá trị 0.50px. Chọn phần bên trái vòm và di chuyển sang trái bằng cách nhấn phím mũi tên 10 lần. Sau đó dịch chuyển đối tượng ra phía sau bằng cách chọn Object =>Arrange =>Send to back.
Sao chép (nhấn Ctrl+C Crtl+F) phần khác của vòm và dịch chuyển sang phải bằng cách nhấn phím mũi tên 10 lần. Sau đó dịch chuyển đối tượng ra phía sau. Sử dụng công cụ Shape Builder (Shift + M) để xóa các phần thừa khỏi vòm.


Bước 2: Đánh dấu phần bên phải của vòm và dịch chuyển sang phải bằng cách nhấn phím mũi tên 10 lần, sau đó dịch chuyển đối tượng ra phía sau. Đổ màu cho đối tượng bằng các màu tối để dễ phân biệt với phần thiết kế chính.
4. Thêm gradient và độ trong suốt
Để thêm hiệu ứng 3D, chúng ta áp dụng gradient và layer trong suốt.
Bước 1: Sử dụng công cụ Gradient (G) để áp dụng gradient tuyến tính cho phần bên trái vomg và mặt sau logo. Sau đó thêm gradient khác cho các cạnh của logo.

Bước 2: Chọn phần trên của logo, sao chép (Ctrl+C Ctrl+F) và đổ màu vàng. Sau đó sao chép lại đối tượng lần nữa và đổ màu đỏ.
Sử dụng công cụ Direct Selection (A) để chọn điểm dưới cùng của vòm. Di chuyển điểm này lên trên bằng cách nhấn phím mũi tên 1 lần. Chọn các đối tượng màu đỏ và vàng, sau đó click chọn Minus Front trong tab Pathfinder.

Bước 3: Thực hiện các bước tương tự với cùng một phần của vòm, với các cạnh để tạo hiệu ứng bevel.


Bước 4: Lấp đầy các cạnh có hiệu ứng bevel bằng gradient trong suốt như hình dưới đây. Áp dụng gradient cho tất cả các phần theo bevel.

5. Áp dụng các phản chiếu
Để làm logo trông thật hơn, chúng ta sẽ áp dụng các phản chiếu và ánh sáng.
Bước 1: Sao chép phần trên 2 lần và đổ các màu vàng và đỏ lần lượt.

Di chuyển hình trên 3 lần sang trái, nhấn và giữ phím Shift. Chọn 2 hình và click chọn Minus Front trong tab Pathfinder.
Sử dụng công cụ Gradient (G) để áp dụng gradient trắng với độ từ 50% xuống 0%.
Bước 2: Tạo một quầng sáng ở phần trên và dưới logo áp dụng các bước tương tự trong bước 1.

Bước 3: Sao chép phần trên logo. Sử dụng công cụ Pen (P) để vẽ đường cong cắt ngang đối tượng.

Chọn đường cong và đối tượng. Click chọn Divide trong tab Pathfinder. Sử dụng lệnh Ungroup (Object => Ungroup) và xóa các phần thừa còn lại. Áp dụng gradient trắng với độ mờ 50% cho đối tượng.
Bước 4: Sao chép 2 đối tượng ở bước trên và đổ màu cho các đối tượng lần lượt là màu vàng và đỏ. Sử dụng công cụ Pen (P) để để tạo điểm neo ở giữa như hình dưới đây và di chuyển điểm lên.
Click chọn Minus Front để tạo điểm sáng mới và đỏ màu trắng, áo dụng độ mờ 50%.

Bước 5: Thực hiện các bước tương tự để tạo phản chiếu lên phần trên và phần dưới logo.

6. Hoàn thiện logo
Bước 1: Chọn toàn bộ logo và nhóm (Ctrl + G), sao chép nhóm (Ctrl + F), lật theo chiều dọc và ngang (Object => Transform =>Reflect). Sắp xếp 2 nhóm như hình dưới đây và nhóm tất cả các đối tượng.

Bước 2: Sử dụng công cụ Rectangle (M) để tạo nền background. Vẽ hình chữ nhật kích thước 800x600px và đổ màu xanh đậm. Di chuyển hình chữ nhật ra phía sau và căn chỉnh logo vào vị trí giữa trung tâm.


Bài viết trên đây Taimienphi.vn vừa hướng dẫn bạn cách thiết kế Logo 3D trong Adobe Illustrator. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.
Cùng với việc sử dụng các phần mềm trên máy tính để tạo logo thì việc tạo logo trực tuyến cũng được nhiều người lựa chọn, bạn có thể tìm hiểu những website tạo logo trực tuyến được đánh giá tốt nhất từ người dùng.
https://thuthuat.taimienphi.vn/cach-thiet-ke-logo-3d-trong-adobe-illustrator-44657n.aspx
Để tạo hiệu ứng chữ 3d, bạn có thể sử dụng các phần mềm đồ họa khác nhau, nhiều nhất trong số đó là Photoshop, xem cụ thể cách tạo hiệu ứng chữ 3d bằng phần mềm này trên bài viết của Taimienphi.