Dreamweaver là công cụ để xây dựng các mã tiêu chuẩn trong suốt một thời gian dài, giúp cho việc thiết kế web, ứng dụng, ... trở nên đơn giản và dễ dàng hơn nhiều, bài viết dưới đây Taimienphi.vn sẽ hướng dẫn bạn cách tạo mẫu email trong Dreamweaver.
Một trong những hạn chế lớn nhất trên các phiên bản Dreamweaver cũ là người dùng phải tạo các mẫu email mà họ cần lấy mã. May mắn là phiên bản Dreamweaver CC 2015 gần đây được bổ sung và giới thiệu các mẫu email HTML.

Cách tạo mẫu email trong Dreamweaver
Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu cách tạo mẫu email trong Dreamweaver.
Nếu chưa cài đặt Dreamweaver CC 2015, bạn có thể truy cập tại đây để tải phần mềm về máy và cài đặt.
Cách tạo mẫu email trong Dreamweaver
1. Tìm mẫu

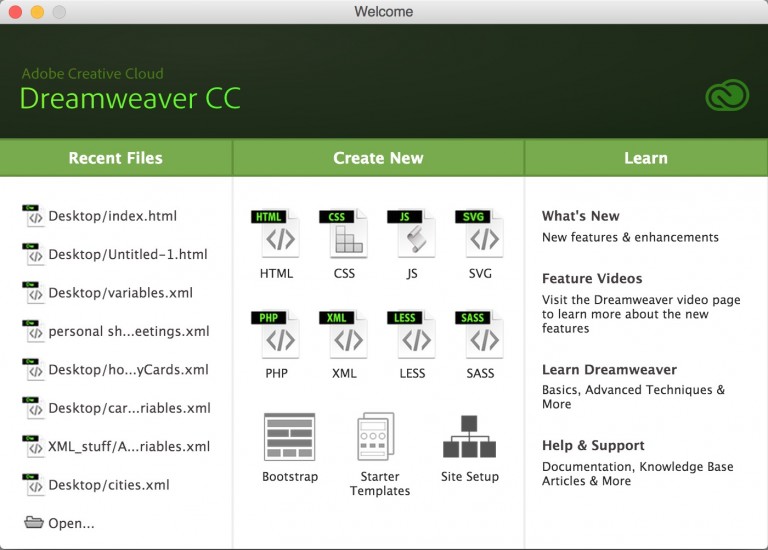
Trên màn hình chào mừng, hiển thị khi bạn khởi chạy Dreamweaver, bạn sẽ thấy có tùy chọn Starter Templates nằm ở góc dưới cùng của khung giữa. Click vào tùy chọn này để mở hộp thoại tài liệu mới, với các mẫu được chọn trước.
Hoặc ngoài ra bạn cũng có thể mở hộp thoại tài liệu mới nếu đã mở file và chọn tùy chọn Starter Templates từ đó.

Tiếp theo click chọn Email templates và chọn một trong số các mẫu:
- Basic: tiếp cận "mobile first" (thiết bị di động trước tiên), dễ dàng triển khai, sử dụng một cột duy nhất với các văn bản lớn, CTA phù hợp trên tất cả các màn hình với các kích thước khác nhau.
- Fluid: cách tiếp cận theo bố cục Reflowable hay còn gọi là "liquid layout" (một dạng layout có thể tự động chỉnh sửa). Tùy chọn này hoạt động tốt nhất với các layout nặng vì các layout này không thể kiểm soát được mối quan hệ giữa văn bản và hình ảnh.
- Hybrid.
- Responsive: sử dụng các truy vấn đa phương tiện CSS để thay đổi bố cục, layout của email, điều chỉnh kích thước hình ảnh và văn bản, thậm chí đôi khi có thể ẩn hoặc hoán đổi nội dung giữa các kích thước thiết bị khác nhau.
Sau khi tài liệu đã được tạo, bước tiếp theo là thực hiện các sửa đổi, tinh chỉnh theo ý muốn của bạn.

2. Làm việc với các mẫu (template)
Chuyển qua Design workspace (trình chuyển đổi không gian làm việc nằm góc trên cùng bên phải giao diện trên thanh Application) để dễ dàng truy cập Properties Inspector, tại đây bạn có thể thay đổi mọi thứ như liên kết, ... mà không ảnh hưởng đến mã.
Thay thế placeholder text bằng văn bản của bạn. Các bước để tạo liên kết trong văn bản khá đơn giản, chỉ cần chọn các từ mà bạn muốn liên kết và trên màn hình sẽ hiển thị tiện ích (widget) (nếu đang ở chế độ xem Live view, hoặc nếu không sử dụng Properties Inspector), click vào biểu tượng liên kết và nhập địa chỉ đích vào khung text.

Để hoán đổi image placeholders thành hình ảnh, click chọn menu 3 dấu gạch thẳng hàng nằm góc bên trái thẻ hình ảnh như hình dưới đây, sau đó nhập URL hình ảnh vào khung text trên cửa sổ menu hiển thị trên màn hình. Ngoài ra tại đây bạn có thể nhập văn bản thay thế cho người dùng tắt hình ảnh trong email.


3. Mẹo hay cho người mới làm quen với email HTML:
Hình ảnh được sử dụng trong email HTML phải được lưu trữ trên máy chủ có thể truy cập công khai để khi người đọc mở email, thiết bị của họ sẽ biết lấy hình ảnh từ đâu để hiển thị.
Ngoài ra bạn vẫn phải sao chép mã của mình và chạy mã thông qua công cụ nội tuyến. Chỉ cần nhập tìm kiếm "công cụ nội tuyến email HTML", sẽ có rất nhiều tùy chọn mà bạn có thể lựa chọn và sử dụng.
Bài viết trên đây Taimienphi.vn vừa hướng dẫn bạn cách sử dụng Dreamweaver để tại mẫu email, bạn có thể tham khảo để áp dụng cụ thể cho các công việc của mình, tìm hiểu thêm một số mẹo sử dụng Dreamweaver để chủ động hơn trong các thao tác với phần mềm.
https://thuthuat.taimienphi.vn/cach-tao-mau-email-trong-dreamweaver-45819n.aspx
Ngoài ra, bạn có thể tìm hiểu cách tạo hình ảnh cuộn trong Dreamweaver là dạng hình ảnh được liên kết, thay đổi khi người dùng di chuột qua đó và trở lại trạng thái bình thường khi không di chuột, tham khảo cách tạo hình ảnh cuộn trong Dreamweaver để hoàn thiện cho trang web của mình.