Adobe Dreamweaver là phần mềm thiết kế Web mạnh mẽ và hiệu quả. Nó hỗ trợ đầy đủ các phương tiện để bạn có thể thiết kế một trang web mà bạn thích. Trong nội dung bài viết dưới đây Taimienphi.vn sẽ hướng dẫn các bạn cách cài và sử dụng Adobe Dreamweaver.
Sử dụng Adobe dreamweaver bạn có thể thiết kế Web trên mọi ngôn ngữ lập trình như: ASP, PHP, ASP.NET, tạo JavaScript, CSS, ... Và khả năng kết nối cơ sở dữ liệu. Tuy nhiên để sử dụng phần mềm hiệu quả, bạn cần cài đặt Adobe dreamweaver đúng cách trên máy tính.

Những nội dung chính được trình bày trong bài viết
- Cách cài Adobe dreamweaver trên máy tính
- Hướng dẫn sử dụng Adobe dreamweaver thiết kế Web
- Hướng dẫn Cài Adobe dreamweaver trên máy tính
Bước 1: Trước tiên bạn cần tải phần mềm về máy. Bạn có thể tải phiên bản mới nhất của Adobe dreamweaver tại đây
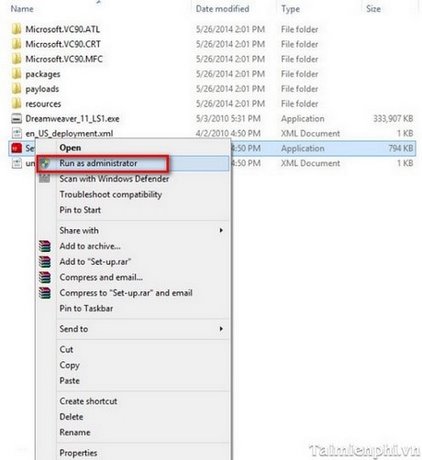
Bước 2: Sau khi tải về thành công. Mở thư mục chứa, tìm đến file cài đặt. Sau đó chuột phải chọn Run as administrations

Sau đó một cửa sổ mới chương trình hiện ra, Đợi một lúc.

Bước 3: Cửa sổ mới hiện ra, màn hình chào mừng và giới thiệu về Adobe dreamweaver. Bạn tiến hành chọn Accept để sang bước tiếp theo

Bước 4: Ở bước này nếu bạn có key để sử dụng Adobe dreamweaver thì điền vào mục Provide a serial number, Nếu bạn muốn sử dụng Adobe dreamweaver ở phiên bản dùng thử thì chọn Install this product a trial, Chọn ngôn ngữ sử dụng (thường là English) Sau đó Next để sang bước tiếp

Bước 5: Nhìn sang bên phải bạn cài thêm các chương trình bổ sung khác như adobe air, adobe media player.... Nếu không muốn cài thêm các chương trình này bạn chỉ cần bỏ tích. Ở mục Location chọn nơi để cài Adobe dreamweaver tốt nhất nên để mặc định. Sau khi đặt các tùy chọn xong nhấn Install để bắt đầu cài đặt chương trình vào máy.

Bước 6: Ở bước này bạn phải đợi khá lâu cho tới khi chương trình chạy xong.

Sau khi quá trình hoàn tất nhấn Done

- Hướng dẫn sử dụng Adobe dreamweaver thiết kế Web
Bước 1: Mở Adobe dreamweaver lên có giao diện như hình dưới

Bước 2: Bạn vào File chọn New..

Bước 3: Trong mục Create New bạn chọn ngôn ngữ thiết Web ( HTML, PHP, CSS, Java, XML, ...) Ở đây Taimienphi chọn HTML

Bước 4: Khung soạn thảo hiện thị ra cho bạn viết Code.
- Tab Code: Viết các lệnh Code
- Tab Split: Chế độ xem 2 cột, một bên là mã code một bên là thiết kế
- Design: Xem thiết kế

https://thuthuat.taimienphi.vn/cai-adobe-dreamweaver-1659n.aspx
Trên đây, chúng tôi vừa hướng dẫn các bạn cách cài và sử dụng Adobe Dreamweaver thiết kế Web. Bây giờ bạn có thể tự thiết kế được cho mình trang web mang phong cách của riêng bạn.