Hình ảnh cuộn là hình ảnh được liên kết, thay đổi khi người dùng di chuột qua đó và trở lại trạng thái bình thường khi không di chuột. Trong bài viết dưới đây Taimienphi.vn sẽ hướng dẫn bạn cách tạo hình ảnh cuộn trong Dreamweaver.
Hình ảnh cuộn thường được sử dụng trong các menu điều hướng. Để mã hóa các hình ảnh này bằng tay, bạn sẽ phải sử dụng JavaScript hoặc CSS. Tuy nhiên sử dụng Dreamweaver sẽ giúp bạn thực hiện thao tác này. Trong mỗi mục menu (liên kết điều hướng) có 2 ảnh: ảnh thường và ảnh "bật".

Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu cách tạo hình ảnh cuộn trong Dreamweaver.
Nếu chưa cài đặt Dreamweaver CC, bạn có thể truy cập tại đây để tải phần mềm về máy và cài đặt.
Cách tạo hình ảnh cuộn trong Dreamweaver
Để tạo hình ảnh cuộn trong Dreamweaver, bạn thực hiện theo các bước dưới đây:
Bước 1: Mở file của bạn trong Dreamweaver.
Bước 2: Xóa tất cả các liên kết trong menu điều hướng.
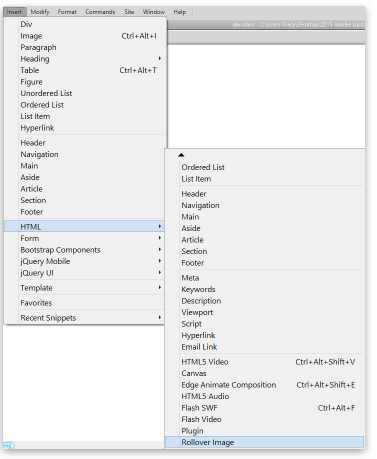
Bước 3: Đặt con trỏ ở đầu trang, trong Dreamweaver CC 2015, chọn Insert => HTML => Rollover Image.

Hoặc bạn cũng có thể sử dụng bảng Common Insert.
Bước 4: Trên hộp thoại Insert Rollover Image , nhập các thông tin dưới đây vào:
- Image name: tên hình ảnh không chứa dấu cách.
- Original image: duyệt và chọn ảnh để sử dụng.

- Rollover image: duyệt và chọn ảnh để sử dụng.

- Preload rollover image: đánh tích chọn tùy chọn này để buộc trình duyệt tải trước hình ảnh cuộn để không xảy ra độ trễ trong hiệu ứng cuộn qua.
- Alternate text: thêm văn bản mô tả.
- When clicked, Go to URL: duyệt đến index.htm.

Ngoài ra bạn có thể kiểm tra hiệu ứng cuộn qua trong Live View:
Bước 1: Click chọn Live View trên thanh công cụ Document.
Bước 2: Di trỏ chuột vào hình ảnh để xem các thay đổi.
Bài viết trên đây Taimienphi.vn vừa hướng dẫn bạn cách tạo hình ảnh cuộn khi sử dụng Dreamweaver, ngoài ra bạn có thể tham khảo một số mẹo và thủ thuật sử dụng Dreamweaver để nắm vững được phần mềm thiết kế web này.
https://thuthuat.taimienphi.vn/cach-tao-hinh-anh-cuon-trong-dreamweaver-45833n.aspx
Dreamweaver còn cho phép người dùng tạo các cửa sổ pop-up để sử dụng cho nhiều mục đích khác nhau, cách tạo cửa sổ Popup với Dreamweaver cũng khá đơn giản, chỉ cần vài ba bước là bạn đã có thể tạo cửa sổ Popup với Dreamweaver dễ dàng.