Đối với dân Seo hiển thị link dofollow, nofollow của website là một việc khá cần thiết để theo dõi và kiểm tra các đường dẫn khi cần thiết, bài viết dưới đây sẽ hướng dẫn các bạn cách hiển thị link dofollow, nofollow của website trên Chrome, trình duyệt phổ biến nhất hiện nay
Taimienphi.vn xin giới thiệu tới các bạn một công cụ mở rộng của Google Chrome là Nofollow SEO Link Highlighter, công cụ mở rộng này sẽ làm nổi bật đường dẫn liên kết đến bất cứ domain nào của bạn. Bạn có thể lựa chọn màu sắc làm nổi bật link dofollow, nofollow theo ý muốn nữa đó. Cùng tìm hiểu cách hiển thị link dofollow, nofollow của website trên Google Chrome qua hướng dẫn dưới đây nhé.

Hướng dẫn hiển thị link dofollow, nofollow của website trên Google Chrome
Cách hiển thị link dofollow, nofollow của website trên Google Chrome
Bạn có thể tải extension Nofollow SEO Link Highlighter về máy tính theo đường dẫn dưới đây:
- Download Nofollow SEO Link Highlighter
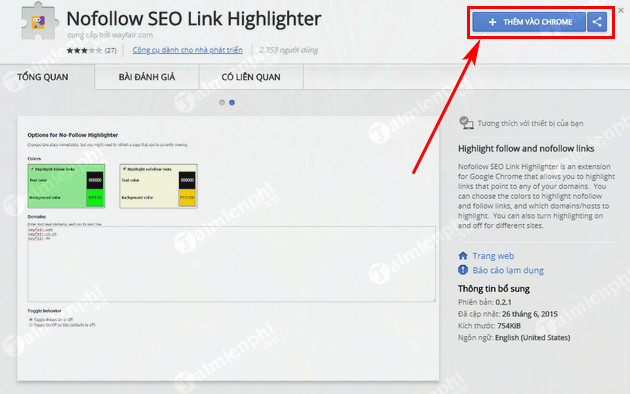
Bước 1: Các bạn tiến hành cài đặt Nofollow SEO Link Highlighter lên máy tính của mình

Bước 2: Các bạn click vào biểu tượng của Nofollow SEO Link Highlighter để kích hoạt extension này lên

Bước 3: Click chuột phải vào biểu tượng của Nofollow SEO Link Highlighter, click vào Tùy chọn

Bước 4: Trong giao diện hiện ra, các bạn có thể thực hiện các tùy chỉnh như sau:
* Color: Tùy chỉnh màu sắc
- Highlight follow link: Chỉnh màu chữ (Text color) và nền chữ (Background Color) cho link dofollow
- Highlight nofollow link: Chỉnh màu chữ (Text color) và nền chữ (Background Color) cho link nofollow

* Domains: Lựa chọn domains sẽ làm hiển link dofollow, nofollow
* Toggle behavior: Chuyển đổi trạng thái hiển thị link

https://thuthuat.taimienphi.vn/cach-hien-thi-link-dofollow-nofollow-cua-website-tren-google-chrome-37114n.aspx
Hy vọng với những hướng dẫn trên đây các bạn có thể dễ dàng thực hiện hiển thị link dofollow, nofollow của website trên Google Chrome phục vụ cho công việc của mình tốt hơn.