WordPress cho phép người dùng tạo các blog và các trang web đơn giản mà không cần phải học các ngôn ngữ lập trình phức tạp. Để rút ngắn quá trình tạo và chỉnh sửa theme WordPress, bài viết dưới đây Taimienphi.vn sẽ hướng dẫn bạn cách chuyển đổi PSD sang theme WordPress qua cước bước đơn giản.
Trước khi tìm hiểu cách chuyển đổi PSD sang theme WordPress. Bạn cần nắm được các định nghĩa về PSD và theme WordPress là gì.

PSD là gì?
PSD và theme WordPress là 2 thuật ngữ không được giới thiệu trong thế giới thiết kế web. Về cơ bản PSD là file hình ảnh dưới dạng các lớp được tạo bởi Adobe Photoshop. File này cho phép người dùng lưu và chỉnh sửa các phần trên ảnh thành các file .jpeg hoặc .png riêng biệt.
Đây là file mà người dùng có thể sử dụng để tạo các thiết kế tùy chỉnh của riêng mình. Bạn có thể mở file PSD trên Photoshop và thực hiện các chỉnh sửa bất kỳ lúc nào bạn muốn.
Theme WordPress là gì?
Giả sử nếu là người dùng mới làm quen với theme WordPress, bạn có thể hiểu nôm na theme WordPress tương tự như theme trên điện thoại thông minh, chỉ khác theme WordPress cung cấp hình ảnh cơ bản cho trang web hoặc blog của bạn.
Về cơ bản một theme WordPress là một nhóm các file, về mặt kỹ thuật gọi là template (mẫu), hiển thị giao diện cơ bản của trang web.
WordPress khởi đầu như một nền tảng blog mã nguồn mở và trở thành một trong những trang web phổ biến nhất để tạo các công cụ mà không cần nhờ đến lập trình viên.
WordPress cho phép người dùng tạo các blog và các trang web đơn giản của riêng mình mà không cần phải học các ngôn ngữ lập trình phức tạp, cho phép người dùng bổ sung thêm nhiều chức năng khác thông qua hàng trăm plugin đơn giản. Theme WordPress là một trong những khối cơ bản xây dựng trang web WordPress. Các theme không có gì hơn ngoài bố cục thiết kế trang web mà bạn đã tạo và đó được gọi là template (mẫu).
Cách chuyển đổi PSD sang theme WordPress
WordPress cung cấp cho người dùng một loạt các theme được tích hợp sẵn để dễ dàng thêm vào các trang web của riêng mình. Tuy nhiên nếu muốn tự thiết kế, tạo giao diện web bằng Photoshop cho riêng mình. Có một số cách để chuyển thiết kế của bạn từ hình ảnh vào trang web. Bài viết dưới đây Taiminephi.vn sẽ hướng dẫn bạn cách chuyển đổi PSD sang theme WordPress.
Thực hiện theo các bước dưới đây để chuyển đổi PSD sang theme WordPress:
Bước 1: Cắt file PSD
Để chuyển đổi PSD sang theme WordPress theo cách thủ công, bước đầu tiên là cắt file PSD. Cắt file PSD và chia thành các file hình ảnh riêng biệt để mỗi phần được thiết kế được lưu lại dưới dạng file thiết kế riêng biệt. Để làm được điều này bạn có thể sử dụng các phần mềm chỉnh sửa ảnh bất kỳ, hoặc có thể sử dụng Adobe Photoshop để cắt file PSD.
Hình ảnh web có thể làm trang web chậm hơn. Vì vậy thử tối ưu hóa hình ảnh.
Cách dễ dàng để cắt file PSD là tìm kiếm các thành phần này trước tiên.
- Background.
- Header và separator.
- Footer và các thành phần khác.
Ngoài ra cần cẩn thận khi cắt các thành phần của PSD. Chỉ cần một điểm không tương xứng có thể khiến trang web của bạn trông xấu hơn.
Bước 2: Tạo index.html và Style.css
Bước tiếp theo bây giờ là tiếp cận các ngôn ngữ lập trình. Từ thiết kế PSD mà bạn đã tạo, tạo mẫu HTML và CSS tĩnh. Tốt nhất đặt tên file là index.html và Style.css để sử dụng trong tương lai.
Có một số gói phần mềm như Dreamweaver và Fireworks cho phép bạn thực hiện thao tác này dễ dàng hơn. Tuy nhiên việc học các ngôn ngữ như HTML và CSS cũng không mất nhiều thời gian. Bạn có thể truy cập các trang như W3Schools, TutsPlus và cộng đồng các nhà phát triển tìm các hướng dẫn thiết kế web để thiết kế cho trang web của bạn.
Đặt của bạn và cắt các thành phần vào đúng vị trí của nó bằng cách sử dụng index.html và file CSS tương ứng.
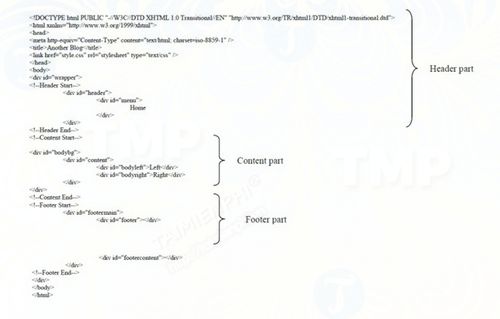
Dưới đây là mẫu đã cắt dựa trên thẻ div và CSS styling:
index.html:

CSS và đầu ra của mẫu:

Dưới đây là footer, background và header được cắt từ PSD gốc.
Bước 3: Chia nhỏ index.html của bạn thành cấu trúc file theme WordPress
Sau khi đã có các mẫu cơ bản, bước tiếp theo bạn cần làm là chuyển các mẫu này vào môi trường WordPress. Tuy nhiên trước khi thực hiện quá trình bạn cần nắm bắt một số kiến thức về cách mà mọi thứ được tổ chức trong WordPress.
WordPress có một cấu file cụ thể, và bạn cần làm theo cấu trúc file đó. Về cơ bản, bạn sẽ tải lên trang web để theme WordPress và phần mềm WordPress sử dụng và bạn có thể bổ sung thêm các plugin mà không có bất kỳ vấn đề gì xảy ra. Vì vậy sử dụng cấu trúc file WordPress chuẩn và chia file index.html cho phù hợp với các file .php cần thiết.
2 file chính tạo theme WordPress là file index.php và style.css. Ngoài ra theme WordPress điển hình bao gồm nhiều file PHP cho các tính năng cơ bản như header.php, archive.php, sidebar.php, footer.php, ... . Vì vậy nhiệm vụ của bạn bây giờ là áp dụng kiểu phân chia mã này và chia nhỏ index.html thành các file .php cần thiết.
Dưới đây là một số gợi ý cho bạn:
Cách file cơ bản của theme WordPress
- index.php
- header.php
- sidebar.php
- footer.php

Các file liên quan khác
- style.css: Style Sheet chính. File này phải được đính kèm với Theme và nó sẽ chứa các thông tin tiêu đề của theme.
- rtl.css: Style Sheet rtl. File CSS này sẽ được thêm tự động.
- index.php: File template chính. Đây là file gốc của template.
- comments.php: File này định nghĩa mẫu nhận xét.
- front-page.php: Front page của template, chỉ được sử dụng cho static front page.
- home.php: Trang chủ của front page theo mặc định.
- single.php: File này được sử dụng khi một bài đăng được truy vấn. Đối với template này và tất cả các template truy vấn khác, index.php được sử dụng nếu template truy vấn không có.
- page.php: Được sử dụng cho các trang template cá nhân.
- category.php: Đây là trang cần thiết để hiển thị các mục.
- tag.php: Trang này được yêu cầu khi cần thẻ.
- date.php: Để hiển thị ngày và giờ mà bạn cần trên trang template này.
- archive.php: Được sử dụng khi một danh mục, tác giả hoặc ngày được truy vấn. Lưu ý rằng template này sẽ được các file category.php, author.php và date.php ghi đè cho các loại truy vấn tương ứng của chúng.
- search.php: Để thực hiện tìm kiếm. Chúng ta cần file này bên trong template.
- attachment.php: Để xem một file đính kèm yêu cầu file này.
- image.php: Template đính kèm hình ảnh được sử dụng khi xem một file hình ảnh đính kèm duy nhất.
- 404.php: Template 404 Not Found để hiển thị thông báo lỗi khi bài đăng không được tìm thấy.
Bước 4: Thêm các thẻ WordPress
Đến bước này thì coi như đã gần xong. Tất cả những gì bạn cần làm bây giờ là nhập các hàm có sẵn được WordPress cung cấp vào các file theme với sự trợ giúp của các thẻ WordPress. Sau khi đã thêm các thẻ này, có thể nói rằng bạn đã hoàn tất quá trình tạo theme WordPress. Truy cập địa chỉ TẠI ĐÂY để biết các thẻ template có sẵn trong WordPress:
Bạn sẽ nhận được các thông tin chi tiết của mỗi thẻ và cách sử dụng các thẻ tốt nhất trong các file .php. Và nếu muốn bổ sung thêm một số hàm khác, bạn truy cập địa chỉ TẠI ĐÂY để xem liệt kê tất cả các hàm được WordPress cung cấp:
Sau khi hoàn tất việc thêm các thẻ và các hàm cần thiết, bạn nên cho tất cả các file vào thư mục duy nhất. Sau đó thư mục này sẽ được đặt trong thư mục ----/wp-content/themes/, bạn có thể tìm thấy trong phần cài đặt WordPress.
Ví dụ neeys WordPress được cài đặt trong thư mục có tên WordPress-testing, tên của theme là theme-test, và file sẽ được chuyển đến WordPress-testing/wp-content/themes/theme-test/.
Nếu thực hiện theo đúng các bước ở trên, bạn có thể kích hoạt theme tùy chỉnh của mình trên bảng điều khiển WordPress.
Bước 5: Thêm các hàm
Nếu muốn bổ sung thêm các hàm trên WordPress, bạn có thể tự tìm hiểu các bước hướng dẫn trên mạng. Ngoài ra nếu thích, bạn có thể họ thêm các ngôn ngữ lập trình như Java để tùy biến theme WordPress dễ dàng hơn.
https://thuthuat.taimienphi.vn/cach-chuyen-doi-psd-sang-theme-wordpress-31686n.aspx
Trên đây Taimienphi.vn vừa hướng dẫn bạn cách chuyển đổi PSD sang theme WordPress. Toàn bộ quá trình chuyển đổi template PSD sang theme WordPress khá đơn giản phải không. Chúc các bạn thành công.