Mỗi lần Firefox phiên bản mới xuất hiện đều khiến người sử dụng tò mò. Và một tính năng mà dân thiết kế web rất thích đó là thiết kế Responsive
Trình duyệt Firefox ngày càng cải tiến các chức năng cũng như các thiết kế để phù hợp với mọi đối tượng người sử dụng. Bạn đơn thuần nghĩ Firefox chỉ dùng để sử dụng để duyệt Web nhưng không hẳn thế. Nếu là dân thiết kế website chắc bạn sẽ dễ dàng nhận ra những tính năng mới mà Firefox muốn hỗ trợ cho công việc của bạn. Đó chính là duyệt Web ở chế độ "thiết kế đáp ứng" - Responsive Web Design trên Firefox

Responsive Web Design dùng để bố cục lại giao diện trang web cho tương thích với nhiều loại kích cỡ màn hình khác nhau. Để làm được điều đó chúng ta sẽ sử dụng linh hoạt kết hợp các kỹ thuật bao gồm flexible grid, responsive image và CSS media query. Khi người sử dụng chuyển từ máy tính xách tay sang iPad hay iPhone, trang web sẽ tự động chuyển đổi để làm sao hợp với kích thước màn hình và kịch bản xử lý. Điều này giúp cho người thiết kế có thể giảm thiểu thời gian cũng như chi phí thiết kế web.
Để sử dụng tính năng Responsive có 2 cách
Cách nhanh nhất: Các bạn chỉ cần nhấn tổ hợp phím Ctrl + Shift + M
Cách thứ 2:
Bước 1:
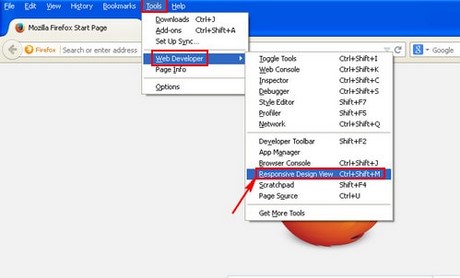
Bạn khởi động trình duyệt Firefox, chọn Tools -> Web Developer -> Responsive Design View

Bước 2:
Cửa sổ giao diện hiển thị ra bạn có thể chọn độ phân giải demo cho website của mình
1: Bạn tắt đi cửa sổ Responsive
2: Ở đây bạn lựa chọn độ phân giải thích hợp để xem trước
3: Chụp ảnh lại màn hình mà bạn vừa chọn độ phân giải

Bạn không phải sử dụng thêm phần mềm nào hay một website nào khác để thử nghiệm. Với công cụ Responsive được tích hợp trong Firefox bạn đã có thể dễ dàng kiểm tra chính xác độ phân giải website mà bạn đang làm. Thật hữu ích phải không nào.
https://thuthuat.taimienphi.vn/duyet-web-o-che-do-thiet-ke-dap-ung-responsive-web-design-tren-firefox-1487n.aspx
Để có thêm nhiều thủ thuật sử dụng các phần mềm bạn hãy truy cập taimienphi.vn để trải nghiệm những điều bổ ích mà website mang tới bạn nhé.