Trong bài học trước Taimienphi.vn đã hướng dẫn bạn cách tạo Pagination (phân trang) trong Bootstrap. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ hướng dẫn bạn cách tạo Badge trong Bootstrap.
Badge trong Bootstrap được sử dụng để làm nổi bật một số thông tin có giá trị trên trang web, chẳng hạn như các tiêu đề quan trọng, cảnh báo, .... Tham khảo tiếp bài viết trong seri học Bootstrap dưới đây của Taimienphi.vn để tìm hiểu cách tạo Badge trong Bootstrap.

Badge trong Bootstrap
1. Tạo Badge trong Bootstrap
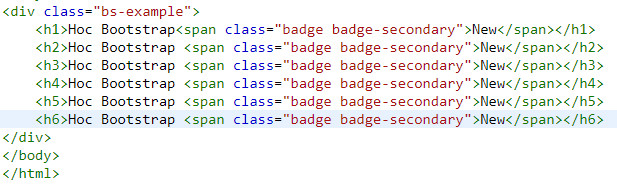
Ví dụ dưới đây minh họa cách tạo badge cho các phần tử hiện thị dưới dạng inline (nội tuyến) bằng cách sử dụng Bootstrap:

Kết quả trả về có dạng như dưới đây:

2. Lớp ngữ cảnh cho Badge
Để thay đổi giao diện của badge, chúng ta có thể sử dụng các lớp ngữ cảnh hoặc lớp chỉnh sửa.
Ví dụ: trong ví dụ dưới đây chúng ta sử dụng các lớp ngữ cảnh và lớp chỉnh sửa để thay đổi giao diện badge:

Kết quả trả về có dạng như dưới đây:

3. Tạo Badge Pill
Tương tự, chúng ta có thể tạo badge pill (tức là các badge được bo tròn góc) bàng cách sử dụng lớp .badge-pill, như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

4. Hiển thị số đếm trong Badge
Ngoài ra chúng ta có thể sử dụng badge như một phần của liên kết (link) hoặc nút (button) để hiển thị số đếm, chẳng hạn như số lượng tin nhắn đã nhận hoặc chưa đọc, số lượng các thông báo, ... mà chúng ta vẫn hay thấy trong các ứng dụng mail hay ứng dụng Facebook, ... .
Ví dụ: trong ví dụ dưới đây minh họa hiển thị số đếm trong Badge:

Kết quả trả về có dạng như dưới đây:

Bài học trên đây Taimienphi.vn vừa hướng dẫn bạn cách tạo Badge trong Bootstrap. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiên của mình trong phần bình luận bên dưới bài viết nhé.
https://thuthuat.taimienphi.vn/badge-trong-bootstrap-51127n.aspx
Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thanh tiến trình Progress Bar trong Bootstrap.