Thiết kế một giao diện web chuyên nghiệp là công việc thiết yếu của một nhà thiết kế web. Bạn không phải là một nhà thiết kế web và bạn muốn tự tay tạo cho mình một trang web chuyên nghiệp. Bài viết này bao gồm tất tần tật cách thiết kế web bằng Photoshop một cách chuyên nghiệp, bạn có thể tham khảo để tự tay tạo cho mình một trang web.
Hiện nay có rất nhiều phần mềm thiết kế web được người dùng tin tưởng tải về để sử dụng, song song với việc sử dụng phần mềm thiết kế web thì các hình ảnh, chúng ta cần phải xử lý qua trên một công cụ chỉnh sửa ảnh khác, công cụ này Taimienphi lựa chọn là Photoshop
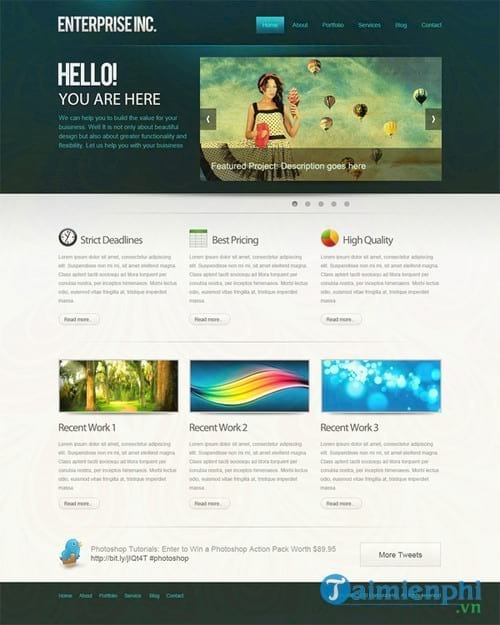
Trong bài viết này, Taimienphi.vn sẽ hướng dẫn bạn đọc cách thiết kế web bằng Photoshop, tạo một giao diện web chuyên nghiệp bằng phần mềm AdobePhotoshop. Sau khi thực hiện thật cẩn thận các bước hướng dẫn dưới đây, bạn sẽ tạo ra được một giao diện website rất đẹp mắt như hình dưới :

Trước khi thực hiện tạo một giao diện website chuyên nghiệp bằng Photoshop, bạn cần có một website template và đương nhiên là công cụ chỉnh sửa, thiết kế hàng đầu hiện nay Adobe Photoshop.
Tải về Adobe Photoshop tại đây : Download Photoshop
Tải file PSD Website Template về máy tính và sử dụng tại đây : Download Photoshop Website Template
Thiế kế web bằng Photoshop, tạo giao diện web chuyên nghiệp bằng Adobe Photoshop
Bước 1: Mockup
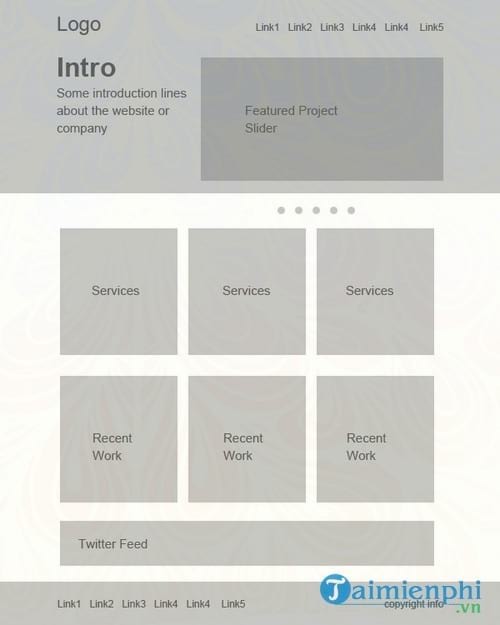
Trước khi bắt đầu thiết kế, bạn cần lên kế hoạch cho các yêu cầu, giao diện và chức năng. Sau đó phải sắp xếp các ý tưởng thành một layout phù hợp để thực hiện. Mockup và wireframe khá hữu ích trong việc tạo các layout linh hoạt.
Trong phần hướng dẫn này mockup và wire frame được đặt cùng các tone màu xám. Bằng cách này bạn có thể loại bỏ màu sắc trên nền, để tập trung vào layout và không bị rối mắt bởi các màu sắc khác nhau. Và bạn có thể tự do và điều chỉnh và sắp xếp mọi thứ. Một mockup có thể hiển thị các chi tiết như bạn muốn.

Bước 2: Thiết lập Canvas
Bước tiếp theo tạo một layout có chiều rộng 960 pixel. Tạo một tài liệu mới có kích thước 1200 x 1500.

Dưới đây là layout có chiều tộng 960 pixel, và bạn sẽ phải chọn khu vực để làm việc trên đó. Nhấn tổ hợp phím Ctrl + A để chọn toàn bộ tài liệu.

Chọn Select =>Transform Selection. Co chiều rộng phần đã chọn xuống 960 pixel. Đó là khu vực làm việc của layout.

Thêm đường dẫn guide line vào phần này.

Tiếp theo bạn cần tạo một số padding giữa border và nội dung mà bạn sẽ thêm sau đó. Trên khu vực đang hoạt động, chọn Transform Selection. Thay đổi kích thước chiều rộng khu vực đã chọn xuống 920 pixel. Điều này có nghĩa là 2 padding 2 bên có tổng kích thước padding là 40 pixel.

Thêm đường guide line vào khu vực đã chọn.

Bước 3: Tạo Header
Thực hiện theo các bước này để tạo header cho layout. Tạo một khu vực có chiều cao 465 pixel.

Đầu tiên Fill khu vực này bằng màu xám, sau đó sử dụng Layer Styles để thêm màu và gradient. Thực hiện thao tác này trong suốt quá trình thiết kế để duy trì hệ thống phân cấp thị giác (visual hierarchy).

Thêm Gradient vào header. Kích đúp chuột vào hình thumb thu nhỏ của layer, chọn Gradient Overlay. Tạo 2 Gradient màu như hình dưới đây bằng cách sử dụng các thiết lập tương tự.

Lúc này màu sắc khu vực đã chọn giống như hình dưới đây:

Bước tiếp theo là thêm điểm nổi bật vào header. Tạo một layer mới bằng cách sử dụng tổ hợp phím Ctrl+Alt+Shift+N. Chọn một brush mềm có đường kính 600px và chọn mã màu #19535a cho brush. Chỉ cần click chuột vào giữa header 1 lần.

Chọn khu vực ở phía trên đầu có chiều cao 110 pixel.

Nhấn Delete đẻ xóa phần đã chọn. Lúc này sẽ có dạng:

Co chiều dọc lại bằng cách nhấn tổ hợp phím Ctrl + T.

Hãy chắc chắn rằng điểm nổi bật nằm ở trung tâm header. Chọn layer, header và điểm nổi bật và nhấn phím V để chuyển qua công cụ Move Tool. Trên bảng Options Panel chọn nút Align Horizontal Centers.

Tạo một layer mới, sử dụng công cụ Pencil Tool có mã màu #01bfd2 để vẽ một đường nổi bật.

Ẩn các cạnh bằng cách sử dụng gradient mask. Chọn công cụ Gradient Tool, tạo gradient trong bảng Options Panel như hình dưới đây:

Áp dụng gradient trên.

Bước 4: Tạo Texture và Pattern
Bước tiếp theo bây giờ là tạo một checker pattern và áp dụng checker pattern này vào header. Chọn công cụ Pencil Tool, thiết thập kích thước brush thành 2 pixel và thêm 2 chấm vào 2 góc đối diện nhau như hình dưới đây. Bỏ background và chọn các dấu chấm này. Chọn Edit =>Define Pattern.

Tạo một layer mới và đặt layer này vào bên dưới layer nổi bật. Chọn khu vực mà bạn muốn áp dụng pattern. Nhấn tổ hợp phím Shift + F5 để mở hộp thoại Fill. Chọn pattern mà bạn vừa tạo và chọn OK.

Khu vực đó sẽ được fill bằng pattern.

Blend pattern vào header. Thêm một Layer Mask vào layer Pattern. Chọn brush mềm với mã màu #ffffff, Opacity của brush xuống 60% và sơn. Ngoài ra bạn có thể điểu chỉnh Opacity cho phù hợp với yêu cầu của bạn.

Sau khi hoàn tất, bạn có thể thấy rằng Blend khá bắt mắt.

Bước 5: Thêm biểu logo type (kiểu chữ)
Quá trình hoàn tất background đã thực hiện được khá nhiều. Nhiệm vụ bây giờ của bạn là thêm logo type. Trước khi thực hiện điều này, thêm điểm nổi bật vào phía sau logo. Chọn brush mềm có mã màu #19535a và thêm một điểm chấm.

Tiếp theo thêm Type. Font chữ sử dụng trong ví dụ đưới đây là Bebas. Nếu muốn sử dụng font chữ này bạn có thể tải về máy và cài đặt, ngoài ra, có rất nhiều font chữ đẹp tiếng Việt khác dành cho các bạn, tải Font chữ đẹp về máy tính

Thêm hiệu ứng Subtle cho logo.


Bước 6: Đường dẫn
Thêm các link đường dẫn.


Tạo nút đường dẫn. Sử dụng công cụ Rectangular Marquee Tool và fill bằng bất cứ màu sắc nào. Sau đó giảm Fill Opacity xuống 0.

Kích đúp chuột vào hình thumb thu nhỏ của layer, chọn Gradient Overlay, và sử dụng các thiết lập như hình dưới đây:

Bước 7: Content Slider
Chọn một khu vực có kích thước 580 x 295 pixel.

Fill khu vực bằng tone màu xám.

Thêm hình ảnh mà bạn muốn sử dụng, dán vào layer mà bạn vừa tạo ở trên.

Bây giờ là bước thêm hiệu ứng đổ bóng (shadow) cho slider. Tạo một layer mới, chọn công cụ Brush Tool được thiết lập đường kính là 400 pixel. Mở bảng Brushes và giảm kích thước các chấm tròn, sử dụng thiết lập như dưới đây.

Thiết lập mã màu brush là #000000 và thêm các chấm tròn.

Áp dụng Gaussian Blur để làm mềm các cạnh.

Chọn nửa phần dưới của bóng và xóa phần đó đi.

Thay đổi vị trí của bóng ngay trên slider.

Co bóng theo chiều dọc. Tiếp theo căn giữa trên thanh slider. Chọn cả 2 layer và trên bảng Options Panel, click chọn nút Align Horizontal Centers.

Nhân đôi bóng và xoay theo chiều dọc, đặt vào cạnh dưới cùng của thanh slider.

Tạo nút điều khiển thanh slider bằng cách sử dụng công cụ Rectangular Marqee Tool và fill mã màu #000000.

Giảm nút Opacity xuống 50%.

Mở AutoShapes trên bảng Option Panel và chọn biểu tượng mũi tên như dưới đây. Thêm biểu tượng đó vào nút.

Tiếp theo tạo một thanh như hình dưới đây và fill màu #000000.

Giảm Opacity xuống 50%.

Tại đây bạn có thể thêm miêu tả cho dự án của mình.

Bước 8: Thêm các dòng chào mừng cho trang web
Thêm các dòng chào mừng và miêu tả trang web tại đây. Để gõ được tiếng Việt trong Photoshop có dấu rất đơn giản, chỉ cần cài đặt phần mềm hỗ trợ gõ tiếng việt và lựa chọn các kiểu font tiếng việt có dấu là xong, nếu chưa hiểu, mời các bạn tham khảo cách gõ tiếng Việt trong Photoshop để biết cách thực hiện.


Bước 9: Hoàn tất Header
Đến đây gần như đã sắp hoàn thành header. Để hoàn thành header, bước cuối cùng là thêm hiệu ứng đổ bóng cho header. Tạo một bóng như hướng dẫn ở phần trên bằng cách sử dụng công cụ brush.

Để khoảng cách giữa header và bóng là 1 pixel.

Bước 10: Áp dụng gradient cho background
Tạo một màu xám nhạt thành gradient trắng sử dụng các thiết lập như dưới đây.

Tạo một layer mới đặt dưới header vào áp dụng gradient trên.


Bước 11: Thêm nút slider xoay
Tạo nút điều khiển xoay.

Áp dụng Inner Shadow trên từng nút để biết được các mục đang hoạt động trên thanh slider.

Bước 12: Tạo Content Divider
Chọn công cụ Pencil Tool và vẽ 1 đường kẻ. Chọn màu xám nhạt (mã màu #aaaaaa).

Sử dụng gradient mask để ẩn các cạnh.

Bước 13: Thêm Main Content (nội dung chính)
Bây giờ nhiệm vụ của bạn là thêm các phần nội dung. Layout dưới đây được chia làm 3 cột bằng nhau và có padding ở giữa. Để làm được điều này bạn có thể tính toán và chia không gian có sẵn thành 3 hộp bằng nhau có chiều rộng 25 pixel và có padding ở giữa.

Thêm đường guide line vào các hộp. Sau đó xóa các hộp này đi và phần còn lại là các cột bằng nhau.

Thêm một số dịch vụ đặc trưng. Thả các biểu tượng từ bộ biểu tượng Function. Duy trì khoảng cách giữa các đối tượng đồng bộ.


Tiếp theo tạo nút Read More (đọc thêm). Chọn công cụ Rounded Rectangle Tool để vẽ các hình dạng khác nhau. Hãy chắc chắn rằng đó là layer Shape.

Áp dụng Gradient Overlay và Stroke cho nút Read More.


Nhân đôi nút này.

Bổ sung thêm các mục hoạt động gần đây. Trong ví dụ dưới đây là vẽ 3 hộp để thêm 3 hình ảnh và áp dụng 3 stroke.

Dán các hình ảnh vào các hộp.


Tạo bóng như ở các bước trên và đặt ở các hộp.

Thêm một số miêu tả cho dự án.

Bây giờ là bước tạo một giao diện web chuyên nghiệp bằng Photoshop với các tiện ích mạng xã hội như Twitter Feed. Kéo biểu tượng Twitter hình con chim vào.

Tạo một thông báo Twitter.

Tạo một nút More Tweets.

Áp dụng các style dưới đây:


Thêm text, cách chèn text hay chính là chèn chữ vào ảnh trong Photoshop được thông qua công cụ Type Tool, khi lựa chọn công cụ này cùng với việc chọn font chữ, kích thước (size), các bạn bắt đầu tiến hành thêm text hay chèn chữ vào ảnh trong Photoshop

Bước 14: Tạo Footer và hoàn tất quá trình
Tạo một khu vực cho footer và fill khu vực đó bằng màu xám.

Áp dụng Color Overlay.

Cuối cùng thêm link danh mục footer và thông tin bản quyền. Và như vậy là bạn đã hoàn tất quá trình tạo một giao diện web bằng Photoshop.

Kết quả cuối cùng sau khi thực hiện đầy đủ và chính xác các bước tạo một giao diện web chuyên nghiệp bằng Photoshop ở trên.

https://thuthuat.taimienphi.vn/cach-tao-mot-giao-dien-web-chuyen-nghiep-bang-photoshop-24074n.aspx
Trên Photoshop có rất nhiều tính năng giúp bạn chỉnh sửa hình ảnh độc đáo, với tính năng chỉnh sửa ảnh ngược sáng, bức ảnh của bạn bị chụp trong điều kiện ngược ánh sáng sẽ trông rất tối, khi đó hình ảnh sẽ được khôi phục lại một cách nhanh nhất, làm cho bức ảnh trở nên sáng hơn, tham khả cách chỉnh sửa ảnh ngược sáng mà Taimienphi đã hướng dẫn nhé.