Trong các bài viết trước bạn đọc đã cùng Taimienphi.vn tìm hiểu về REPL Terminal trong Node.js, cũng như cách tạo ứng dụng trong Node.js như thế nào? Trong bài viết tiếp theo dưới đây cùng Taimienphi.vn tìm hiểu và làm quen với Express Framework trong Node.js nhé.
Express Framework trong Node.js được xây dựng theo cách mà nó hoạt động trong framework ứng dụng web Node.js, cung cấp bộ tính năng mạnh mẽ để xây dựng ứng dụng web single-page, multi-page cũng như các ứng dụng web lai.

Làm quen với Express Framework trong Node.js
Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu và làm quen với Express Framework trong Node.js.
1. Express.js là gì?
Express.js là một framework máy chủ ứng dụng web Node.js, được thiết kế đặc biệt để xây dựng các ứng dụng web single-page, multi-page cũng như các ứng dụng web lai, và trở thành framework chuẩn cho Node.js.
Express là phần backend của ngăn MEAN. MEAN là phần mềm JavaScript mã nguồn mở miễn phí, được sử dụng để xây dựng các trang web động và các ứng dụng web có chứa các thành phần dưới đây:
1. MongoDB - Cơ sở dữ liệu NoSQL chuẩn.
2. Express.js - Framework ứng dụng web mặc định.
3. Angular.js - Framework JavaScript MVC được sử dụng trong các ứng dụng web.
4. Node.js - Framework được sử dụng trong các ứng dụng mạng và máy chủ có thể mở rộng.
Framework Express.js giúp việc phát triển ứng dụng sử dụng để xử lý nhiều loại yêu cầu như các yêu cầu GET, PUT và POST và DELETE trở nên dễ dàng hơn.
2. Cài đặt và sử dụng Express
Express được cài đặt thông qua Node Package manager. Bằng cách mở tiện ích dòng lệnh và nhập lệnh dưới đây vào:
npm install express
Lệnh trên sẽ yêu cầu Node package manager tải xuống và cài đặt các module express.
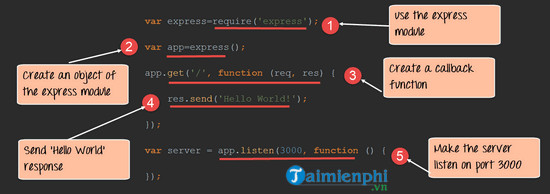
Tiếp theo sử dụng Framework Express vừa được cài đặt ở trên và tạo ứng dụng Hello Word đơn giản:
Ứng dụng sẽ tạo một module máy chủ đơn giản, nghe trên cổng số 3000. Trong ví dụ này nếu một request được thực hiện thông qua trình duyệt web trên cổng này, ứng dụng máy chủ sẽ gửi phản hồi 'Hello' World' cho máy khách.


Trong đoạn mã trên:
1. Dòng đầu tiên sử dụng hàm require để bao gồm module express.
2. Trước khi bắt đầu sử dụng module express, chúng ta cần tạo một đối tượng của module express.
3. Ở đây chúng ta sẽ tạo một hàm callback. Hàm này sẽ được gọi bất cứ lúc nào khi người dùng duyệt thư mục root của ứng dụng web được tạo, là http://localhost:3000 . Hàm Callback sẽ được sử dụng để gửi chuỗi Hello World đến trang web.
4. Trong hàm callback, chuỗi Hello World được gửi lại máy khách. Tham số "res" được sử dụng để gửi nội dung trở lại trang web.
5. Sử dụng hàm listen để ứng dụng máy chủ lắng nghe yêu cầu của máy khách trên cổng số 3000. Hoặc bạn có thể chỉ định số cổng bất kỳ có sẵn.
Nếu lệnh trên được thực thi thành công, đầu ra có dạng như dưới đây khi bạn chạy mã trên trình duyệt:

Từ đầu ra:
- Có thể thấy rõ ràng nếu chúng ta duyệt web đến URL của localhost trên cổng 3000, chuỗi Hello World sẽ hiển thị trên trang.
- Trong đoạn mã này, chúng ta đề cập cụ thể máy chủ để nghe trên cổng số 3000, vì vậy chúng ta có thể xem đầu ra khi duyệt đến URL này.
3. Route là gì?
Route (định tuyến) đề cập đến việc xác định cách thức mà một ứng dụng phản hồi request của máy khách đến một endpoint cụ thể.
Ví dụ máy khách có thể thực hiện request http GET, POST, PUT hoặc DELETE cho các URL khác nhau, chẳng hạn như một trong số các URL được hiển thị bên dưới đây:
http://localhost:3000/sach
http://localhost:3000/sinhvien
Trong ví dụ trên:
- Nếu request GET được thực hiện cho URL đầu tiên, response sẽ là danh sách các loại sách khác nhau.
- Nếu request GET được thực hiện cho URL thứ 2, response sẽ là danh sách sinh viên.
- Dựa trên URL được truy cập, một hàm khác trên web server sẽ được gọi và response (phản hồi) sẽ được gửi tới máy khách. Và đây được gọi là khái niệm route (định tuyến).
Mỗi route có thể có một hoặc nhiều hàm handler, được thực thi khi route được khớp.
Dưới đây là cú pháp chung cho một route:
app.METHOD(PATH, HANDLER)
Trong đó:
- app là biến thể của module express.
- METHOD là phương thức request HTTP (GET, POST, PUT hoặc DELETE).
- PATH là đường dẫn trên máy chủ.
- HANDLE là hàm được thực thi khi route được khớp với nhau.
Cùng tham khảo ví dụ dưới đây để hiểu rõ hơn về route. Trong ví dụ này chúng ta sẽ tạo 3 route:
1. Route A /Node hiển thị chuỗi "huong dan Node" nếu route được truy cập.
2. Route A /Angular hiển thị chuỗi "huong dan Angular" nếu route này được truy cập.
3. Một route mặc định sẽ hiển thị chuỗi "chao mung den voi Taimienphi.vn".
Về cơ bản đoạn mã mà Taimienphi.vn sử dụng vẫn sẽ giống như các đoạn mã trong các ví dụ trước. Đoạn mã dưới đây là add-on để hiển thị cách route được triển khai:
var express = require('express');
var app = express();
app.route('/Node',get(function(req,res)
{
res.send("huong dan Node");
});
post(function(req,res)
{
res.send("huong dan Angular");
});
put(function(req,res)
{
res.send(' chao mung den voi Taimienphi.vn ');
}));
Trong đoạn mã trên:
1. Ở đây chúng ta định nghĩa một route nếu URL http://localhost:3000/Node được chọn trên trình duyệt. Đối với router, chúng ta đính kèm hàm callback, hàm được gọi khi chúng ta duyệt đến URL Node.
Hàm này có 2 tham số là:
- Tham số chính mà chúng ta sử dụng là tham số "res", được sử dụng để gửi thông tin cho máy khách.
- Tham số "req" có thông tin về các request được thực hiện. Đôi khi các tham số bổ sung có thể được gửi như một phần request được thực hiện, vì vậy tham số "req" có thể được sử dụng để tìm các thông số bổ sung được gửi.
2. Sử dụng hàm send để gửi chuỗi "huong dan node" trở lại máy khách nếu route Node được chọn.
3. Ở đây chúng ta định nghĩa một route nếu URL http://localhost:3000/Angular được chọn trên trình duyệt. Với route, chúng ta đính kèm hàm callback, được gọi khi duyệt đến URL Angular.
4. Sử dụng hàm send để gửi chuỗi "huong dan Angular" trở lại máy khách nếu route Angular được chọn.
5. Đây là route mặc định được chọn khi người dùng duyệt đến route của ứng dụng - http://localhost:3000 . Khi route mặc định được chọn, thông báo "chao mung den Taimienphi.vn" sẽ được gửi cho máy khách.
Kết quả đầu ra có dạng như dưới đây:

Từ kết quả đầu ra:
- Nếu duyệt đến URL của localhost trên cổng 3000, bạn sẽ thấy chuỗi "chao mung den Taimienphi.vn" được hiển thị trên trang.
- Trong đoạn mã trên chúng ta đề cập URL mặc định sẽ hiển thị trong thông báo này.
- Nếu URL thay đổi thành /Node, route Node tương ứng sẽ được chọn và chuỗi "huong dan Node" sẽ hiển thị.
- Nếu URL được thay đổi thành /Angular, route Node tương ứng sẽ được chọn và chuỗi "huong dan Angular" sẽ hiển thị.
4. Tạo Template Web Server bằng Express.js
Từ ví dụ trên, bạn có thể thấy cách mà chúng ta quyết định đầu ra nào sẽ hiển thị dựa trên route. Loại route này được sử dụng trong hầu hết các ứng dụng web hiện đại. Một phần khác của web server sử dụng các template trong Node js.
Nếu muốn tạo các ứng dụng Node nhanh chóng, các đơn giản và dễ dàng nhất là sử dụng các mẫu ứng dụng. Trong ví dụ dưới đây Taimienphi.vn sẽ lấy ví dụ về framework jade cho template.
Cài đặt Jade thông qua Node Package manager. Để làm được điều này, nhập lệnh dưới đây vào cửa sổ dòng lệnh:
npm install jade
Lệnh trên sẽ yêu cầu Node package manager tải xuống và cài đặt module Jade.
Lưu ý: Phiên bản Node jade mới nhất không được chấp nhận, thay vào đó chúng ta sử dụng pug.
Sử dụng framework jade mới được cài đặt và tạo một số template cơ bản:
Đầu tiên tạo một template jad. Tạo một file đặt tên là index.jade và chèn đoạn mã bên dưới đây vào:

Trong đoạn mã trên:
1. Ở đây chúng ta xác định tiêu đề của trang sẽ được thay đổi thành giá trị bất kỳ khi template này được gọi.
2. Các văn bản trong tag header sẽ được thay thế thành giá trị bất kỳ thông qua template jade.

var express=require('express');
var app=express();
app.set('view engine','jade');
app.get('/',function(req,res)
{
res.render('index',
{title:'Guru99',message:'Welcome'})
});
var server=app.listen(3000,function() {});
Giải thích đoạn mã trên:
1. Đầu tiên để chỉ định ứng dụng là "view engine" sẽ được sử dụng để hiển thị các template. Vì vậy chúng ta sẽ sử dụng jade để hiển thị các template.
2. Hàm render được sử dụng để hiển thị một trang web. Trong ví dụ này là hiển thị template (index.jade) đã được tạo trước đó.
3. Chuyển các giá trị Guru99 và Welcome thành các thông số tiêu đề và thông báo tương ứng. Các giá trị này sẽ được thay thế bằng các giá trị tham số "tiêu đề" và "thông báo" được khai báo trong template index.jade.
Nếu lệnh trên được thực thi thành công, đầu ra sẽ được hiển thị khi bạn chạy mã trên trình duyệt web của mình.

Từ đầu ra:
- Chúng ta có thể thấy title của trang được đặt thành Guru99 và header được đặt thành Welcome.
- Điều này là do template jade được gọi trong ứng dụng Node js.
Như vậy trên đây bạn đọc vừa cùng Taimienphi.vn tìm hiểu và làm quen với Express Framework trong Node.js. Về cơ bản Express Framework là framework phổ biến nhất được sử dụng trong phát triển các ứng dụng Node.js, và được tích hợp trên các framework node.js hàng đầu, hỗ trợ việc theo dõi các ứng dụng dựa trên máy chủ.
https://thuthuat.taimienphi.vn/lam-quen-voi-express-framework-trong-node-js-43610n.aspx
Route được sử dụng để chuyển hướng người dùng đến các phần khác trong ứng dụng web dựa trên request được thực hiện. Response cho mỗi route có thể thay đổi, tùy thuộc vào những gì được hiển thị cho người dùng. Các template được sử dụng để chèn nội dung một cách hiệu quả. Jade là một trong những template engine phổ biến nhất được sử dụng trong các ứng dụng Node.js.