Có thể bạn đã biết Web API là công nghệ mới nhất của Microsoft để xây dựng các dịch vụ thành phần phân tán. Trong bài viết này Taimienphi.vn sẽ giới thiệu cho bạn làm quen với ASP.NET Core và Angular 4 thông qua WEB API.
ASP.NET Core là mã nguồn mở mới và framework đa nền tảng (cross-platform) cho việc xây dựng những ứng dụng dựa trên kết nối đám mây, giống như web app cho mobile, … . Cùng làm quen với ASP.NET Core và Angular 4 thông qua WEB API.

Hãy đảm bảo rằng bạn đã cài đặt những phần mềm dưới đây trên máy tính của mình để có thể làm quen với ASP.NET Core một cách tốt nhất.
1. Đầu tiên, tải và cài đặt Visual Studio 2017 trên máy tính của bạn tại đây : Download Visual Studio 2017
2. Tải và cài đặt .NET Core 1.0.1 tại đây : Download .NET Core 1.0.1
3. Tải và cài đặt Node.js v4.0 hoặc các phiên bản cao hơn tại đây : Download Node.js

Lựa chọn khối lượng công việc tùy thuộc vào nhu cầu của bạn và cài đặt Visual Studio 2017 trên máy tính. Nếu đã cài đặt Visual Studio 2017, bạn có thể bỏ qua phần này.

Sau khi cài đặt xong, bạn có thể mở Visual Studio 2017 để tạo ứng dụng ASP.NET Core và Angular v4.

Bước tiếp theo để làm quen với ASP.NET Core và Angular 4 thông qua WEB API là bạn cần phải tạo những project đầu tiên với ASP.NET Core
Bước 1: Tạo project ASP.NET Core
Sau khi cài đặt xong các điều kiện tiên quyết ở trên, trên màn hình desktop bạn click chọn Start =>Programs =>Visual Studio 2017 =>Visual Studio 2017.
Click chọn New =>Project. Select Web =>ASP.NET Core Web Application. Nhập tên project của bạn rồi click chọn OK.

Chọn Project Empty rồi click chọn OK. Nếu cài đặt ASP.NET Core 2.0, bạn có thể chọn ASP.NET Core 2.0.

Sau khi tạo xong ứng dụng ASP.NET Core Angular 2, chờ khoảng vài giây và bạn sẽ nhìn thấy project trống được tạo thành công.

Bước 2: Kích hoạt MVC và StaticFiles
Ở bước trên bạn vừa tạo project trống, bước tiếp theo cần làm bây giờ là kích hoạt project làm việc với WEB API và chạy các file HTML. Để hiển thị kết quả Angular, bạn cần kích hoạt các file tĩnh.
Để làm được điều này, kích chuột phải vào project, chọn Edit (tên project của bạn).csproj.

Lúc này bạn có thể nhìn thấy file .csproj được mở để chỉnh sửa.

Tiếp theo thêm 2 đoạn code dưới đây vào để kích hoạt MVC và StaticFile Packages tương ứng trong project của bạn.
Lúc này đoạn code có dạng như dưới đây:

Lưu file .csproj lại. Sau khi hoàn tất, các yếu tố phụ thuộc sẽ được cài đặt trong project của bạn để làm việc với Web API.
Bước 3: Chỉnh sửa file Startup.cs
Đầu tiên mở file Startup.cs.

Tiếp theo trong file Startup.cs, bạn thêm MVC Service. Ngoài ra thiết lập giá trị như mặc định và mở trang HTML như dưới đây:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.Use(async (context, next) => {
await next();
if (context.Response.StatusCode == 404 &&
!Path.HasExtension(context.Request.Path.Value) &&
!context.Request.Path.Value.StartsWith("/api/"))
{
context.Request.Path = "./src/index.html";
await next();
}
});
app.UseMvcWithDefaultRoute();
app.UseDefaultFiles();
app.UseStaticFiles();
}
Bước 4: Tạo Web API
Để tạo WEB API Controller, bạn kích chuột phải vào thư mục project, sau đó click chọn Add =>New Item.

Chọn ASP.NET Core =>Web API Controller class rồi click chọn Add.

Như bạn đã biết Web API là một cách đơn giản để xây dựng HTTP Services cho trình duyệt và điện thoại di động.
Web API sinh ra 4 phương thức dưới đây: Get, Post, Put, và Delete.
- Get là yêu cầu dữ liệu. (lựa chọn)
- Post là tạo ra một dữ liệu. (chèn)
- Put là cập nhật dữ liệu.
- Delete là xóa dữ liệu.
Trong ví dụ dưới đây sử dụng phương thức Get vì vậy bạn có thể xóa tất cả các phương thức khác bao gồm PUT, POST, và Delete trong Controller class và trong phương thức Get, trả về chuỗi giá trị như dưới đây.
Web API Controller class đã được chỉnh sửa có dạng như dưới đây:
[Route("api/[controller]")]
public class ValuesController : Controller
{
// GET: api/values
[HttpGet]
public IEnumerable Get()
{
return new string[] { "Afraz", "Afreen", "ASHA", "KATHER", "Shanu" };
}
}
}
Để kiểm tra phương thức Get, bạn có thể chạy project của mình và copy đường dẫn API. Tại đây, bạn có thể nhìn thấy đường dẫn API cho phương thức Get là “api/ values”.
Chạy chương trình và dán đường dẫn API ở trên để kiểm tra đầu ra.

Bước 5: Làm việc với Angular
Bước tiếp theo là làm việc với Angular. Đầu tiên bạn phải cài đặt Angular CLI cho project.
Angular CLI
Angular CLI là giao diện dòng lệnh để xây dựng các ứng dụng Angular sử dụng module node.js style (commonJS).
Để cài đặt Angular CLI cho project của bạn, mở Visual Studio Command Prompt và di chuyển đến đường dẫn thư mục project.

Bước tiếp theo bây giờ là di chuyển đến đường dẫn thư mục project. Nếu không biết chắc chắn đường dẫn project, bạn click chọn Project và xem các thuộc tính để kiểm tra đường dẫn project.

Sao chép đường dẫn thư mục project. Trong ví dụ này bạn có thể thấy project nằm trong ổ G:. Đầu tiên thay đổi ổ G:, sau đó thay đổi thư mục project.

Tiếp theo cài đặt Angular CLI cho project của bạn. Để cài đặt Angular CLI, bạn chạy lệnh bên dưới đây:
npm install @angular/cli -global

Chờ khoảng một vài giây để Angular CLI cài đặt trong project của bạn.

Lúc này bạn chạy lệnh bên dưới đây và chờ vài giây. Tất cả các file Angular sẽ được thêm vào project:
ng new ASPNETCOREDEMO --skip-install
Lưu ý trong lệnh trên thay thế ASPNETCOREDEMO bằng tên project của bạn.

Chờ vài giây cho đến khi hiển thị thông báo thành công như dưới đây.

Trong project, một thư mục mới sẽ được tạo và có cùng tên với project.

Mở thư mục đó lên và bạn có thể nhìn thấy tất cả các file Angular đã được tạo nằm bên trong thư mục.


Di chuyển tất cả các file vào project chính.

Sau khi di chuyển tất cả các file vào project chính, tiến hành xóa thư mục trống đi.
Bước 6: Làm việc với các file Angular
Làm việc với Angular Module
Vì phải cần hiển thị kết quả Web API trong ứng dụng Angular nên bạn sẽ phải nhập HTTPmodul trong file app.module.
Mở file app.module.

Thay đổi bằng đoạn code dưới đây:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Làm việc với Angular Component
Bước tiếp theo bây giờ là làm việc với Angular Component để liên kết với Web API và nhận kết quả JSON để liên kết với fil HTML.
Mở file Angular Component và thêm đoạn code dưới đây vào:
import { Component, OnInit } from '@angular/core';
import { Http } from '@angular/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
constructor(private _httpService: Http) { }
title: string = "SHANU";
apiValues: string[] = [];
ngOnInit() {
this._httpService.get('/api/values').subscribe(values => {
this.apiValues = values.json() as string[];
});
}
}
Làm việc với file HTML
Đây là bước cuối cùng của phần code. Thiết kế HTML và liên kết kết quả từ Angular đến file app.component.html.
Chỉnh sửa file HMTL và thay đổi bằng đoạn code dưới đây:
<>1>#285783">Welcome to {{title}} Angular and ASP.NET Core Demo
>
span style="font-size:14px;">
/span>
<>
&ble cellpadding="2" cellspacing="2" class="table" ngif="apiValues" sty
&le="background-color:#FFFFFF; border:2px #6D7B8D; padding:5px;width:99%;table-layout:fixed;">
| Names |
| {{value}} |
Bước 7: Xây dựng và chạy ứng dụng
Trước tiên bạn cần phải cài đặt tất cả các yếu tố phụ thuộc Angular cho ứng dụng. Để cài đặt, bạn chạy lệnh bên dưới đây trong command prompt:
npm install

Chờ cho đến khi quá trình cài đặt NPM hoàn tất.

Xây dựng ứng dụng
Chạy lệnh dưới đây để xây dựng ứng dụng:
ng build
Chờ khoảng vài giây cho đến khi quá trình xây dựng ứng dụng hoàn tất.

Chạy ứng dụng
Nhập lệnh dưới đây rồi nhấn Enter để chạy ứng dụng:
dotnet run

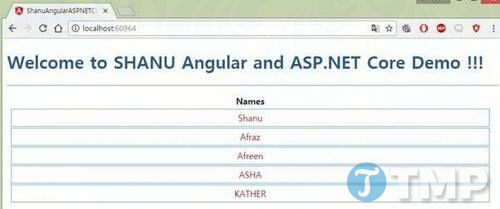
Bạn có thể nhìn thấy địa chỉ localhost để chạy ứng dụng. Nhập địa chỉ đó vào trình duyệt. Ứng dụng Angular đang chạy và hiển thị kết quả mong muốn.

https://thuthuat.taimienphi.vn/lam-quen-voi-asp-net-core-va-angular-4-thong-qua-web-api-27601n.aspx
Trên đây Taimienphi.vn vừa giới thiệu cho bạn làm quen với ASP.NET Core và Angular 4 thông qua WEB API. Hy vọng bài viết này sẽ hữu ích với bạn. Nếu có thắc mắc gì cần giải đáp bạn có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.