Trong bài học trước bạn đọc đã cùng Taimienphi.vn tìm hiểu cách xóa các phần tử và thuộc tính trong jQuery. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ hướng dẫn tiếp cho bạn cách thêm và xóa các lớp CSS bằng jQuery.

Cách thêm và xóa các lớp CSS bằng jQuery
Ngoài các phương thức để xóa phần tử và thuộc tính, jQuery cũng bao gồm các phương thức để thêm và xóa các lớp CSS. Tham khảo tiếp bài học jQuery dưới đây của Taimienphi.vn để tìm hiểu cách thêm và xóa các lớp CSS bằng jQuery.
1. Cách thêm và xóa các lớp CSS bằng jQuery
jQuery bao gồm một số phương thức như addClass(), removeClass(), toggleClass(), ... để thao tác với các lớp CSS được gán cho các phần tử HTML.
2. Phương thức addClass() trong jQuery
Phương thức addClass() trong jQuery được sử dụng để thêm một hoặc nhiều lớp cho các phần tử được chọn.
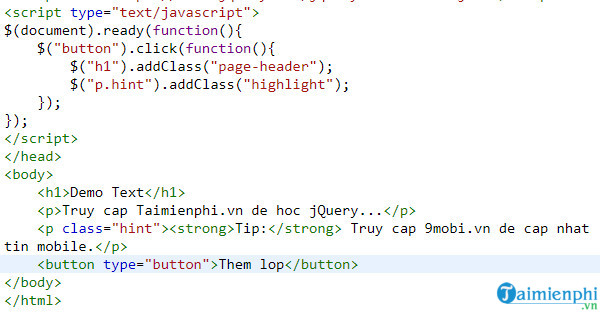
Ví dụ: Ví dụ dưới đây minh họa cách thêm lớp .page-header cho phần tử h1 và lớp .highlight cho phần tử p chứa lớp .hint khi click chọn nút.

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể thêm nhiều lớp cho nhiều phần tử khác nhau cùng một lúc. Chỉ cần chỉ định danh sách các lớp được phân tách bởi dấu cách trong phương thức addClass(), chẳng hạn như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

3. Phương thức removeClass() trong jQuery
Tương tự, chúng ta có thể sử dụng phương thức removeClass() trong jQuery để xóa các lớp khỏi phần tử. Phương thức removeClass() có thể xóa một lớp, nhiều lớp hoặc tất cả các lớp cùng một lúc khỏi các phần tử được chọn.
Ví dụ: trong ví dụ dưới đây xóa lớp .page-header khỏi phần tử h1, lớp .hint và lớp .highlight khỏi phần tử p khi click chọn nút:

Kết quả đầu ra có dạng như dưới đây:

Nếu phương thức removeClass() được gọi mà không có đối số, nó sẽ xóa tất cả các lớp khỏi các phần tử được chọn, chẳng hạn như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

4. Phương thức toggleClass() trong jQuery
Phương thức toggleClass() trong jQuery được sử dụng để thêm hoặc xóa một hoặc nhiều lớp khỏi các phần tử được chọn theo cách nếu phần tử được chọn đã có một lớp thì phương thức sẽ xóa lớp đó, ngược lại nếu phần tử không có lớp thì phương thức sẽ thêm lớp cho phần tử đó.
Ví dụ: Ví dụ dưới đây minh họa cách sử dụng phương thức toggleClass() trong jQuery để thêm hoặc xóa lớp trong phần tử được chọn:

Kết quả đầu ra có dạng như dưới đây:

https://thuthuat.taimienphi.vn/cach-them-va-xoa-cac-lop-css-bang-jquery-52289n.aspx
Bài học trên đây Taimienphi.vn vừa hướng dẫn bạn cách thêm và xóa các lớp CSS bằng jQuery. Trong bài học tiếp theo Taimienphi.vn sẽ hướng dẫn tiếp bạn cách lấy và thiết lập các thuộc tính CSS bằng jQuery. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.