Trong bài học trước Taimienphi.vn đã giới thiệu cho bạn về các hiệu ứng Fade in và Fade out trong jQuery, bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về hiệu ứng Slide trong jQuery.

Hiệu ứng Slide trong jQuery
Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết về hiệu ứng Slide trong jQuery. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học jQuery viết khác đã có trên Taimienphi.vn để tìm hiểu thêm về Selector trong jQuery.
1. Phương thức slideUp() và slideDown() trong jQuery
Các phương thức slideUp() và slideDown() trong jQuery được sử dụng để ẩn hoặc hiển thị các phần tử HTML bằng cách giảm dần hoặc tăng dần chiều cao của các phần tử (tức là trượt lên hoặc xuống).
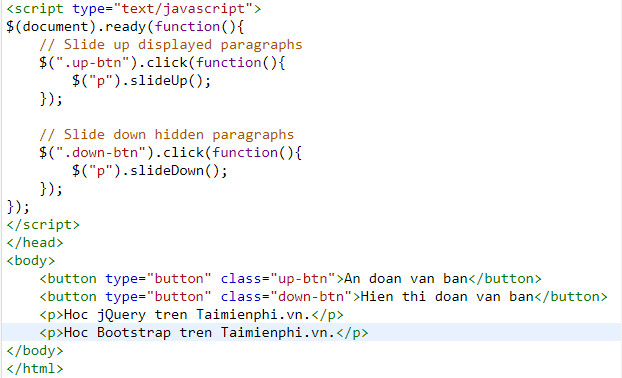
Ví dụ: ví dụ dưới đây minh họa cách sử dụng các phương thức slideUp() và slideDown() trong jQuery được sử dụng để ẩn hoặc hiển thị các phần tử HTML:

Kết quả đầu ra có dạng như dưới đây:

Tương tự như các phương thức hiệu ứng khác trong jQuery, chúng ta có thể tùy chỉnh tham số thời lượng cho các phương thức slideUp() và slideDown() để kiểm soát thời gian slide động chạy.
Để tùy chỉnh tham số thời lượng, chúng ta sẽ sử dụng một trong các chuỗi "slow" hoặc "fast" được xác định trước hoặc thời gian tính bằng số mili giây, giá trị càng cao slide hiển thị càng chậm.
Ví dụ: ví dụ dưới đây minh họa cách tinh chỉnh thời lượng cho các phương thức slideUp() và slideDown():

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể chỉ định 1 hàm callback được thực thi sau khi phương thức slideUp() hoặc slideDown() hoàn tất, chẳng hạn như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

2. Phương thức slideToggle() trong jQuery
Phương thức slideToggle() trong jQuery được sử dụng để hiển thị hoặc ẩn các phần tử được chọn theo cách nếu phần tử đó được hiển thị ban đầu thì sẽ được trượt lên, hoặc nếu bị ẩn sẽ bị trượt xuống, tức là chuyển đổi giữa các phương thức slideUp() và slideDown().
Ví dụ: trong ví dụ dưới đây minh họa cách sử dụng phương thức slideToggle() trong jQuery:

Kết quả đầu ra có dạng như dưới đây:

Tương tự, chúng ta cũng có thể chỉ định tham số thời lượng cho phương thức slideToggle() giống như các phương thức slideUp() và slideDown() để kiểm soát tốc độ chuyển đổi slide động.
Ví dụ: trong ví dụ dưới đây minh họa cách chỉ định tham số thời lượng cho phương thức slideToggle():

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể chỉ định hàm callback cho phương thức slideToggle(), tham khảo ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Trên đây Taimienphi.vn vừa giới thiệu cho bạn các hiệu ứng slide trong jQuery. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học khác đã có trên Taimienphi.vn để tìm hiểu thêm về cách ẩn hiện các phần tử HTML bằng jQuery.
https://thuthuat.taimienphi.vn/hieu-ung-slide-trong-jquery-51489n.aspx
Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về hiệu ứng động trong jQuery.