Để tạm dừng hiệu ứng động trong jQuery, chúng ta sử dụng phương thức stop(). Trong bài học dưới đây Taimienphi.vn sẽ giới thiệu chi tiết cho bạn về phương thức sTop trong jQuery.
Trong bài học jQuery trước Taimienphi.vn đã giới thiệu cho bạn về cách ẩn hiện các phần tử HTML bằng jQuery. Bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về phương thức stop() trong jQuery để dừng các hiệu ứng động.

Phương thức stop() trong jQuery
1. Phương thức stop() trong jQuery
Phương thức stop() trong jQuery được sử dụng để dừng các hiệu ứng jQuery đang chạy trên các phần tử được chọn trước khi hiệu ứng hoàn tất.
Cú pháp cơ bản của phương thức stop() trong jQuery có dạng như dưới đây:
$(selector).stop(stopAll, goToEnd);
Trong đó:
- Tham số stopAll (tùy chọn) chỉ định có loại bỏ ảnh động trong hàng đợi hay không. Mặc định giá trị là False, tức là ảnh động hiện tại sẽ bị dừng, phần ảnh động còn lại trong hàng đợi sẽ chạy sau đó.
- Tham số goToEnd (tùy chọn) chỉ định có dừng ngay ảnh động hay không. Mặc định giá trị là False.
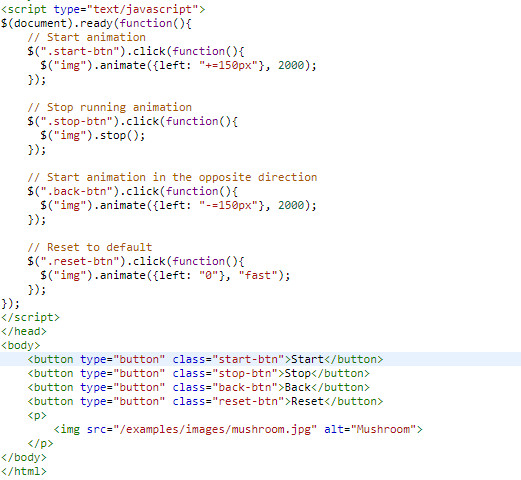
Ví dụ: ví dụ dưới đây minh họa phương thức stop() trong jQuery, chúng ta có thể click vào nút để chạy và tạm dừng ảnh động:

Kết quả trả về có dạng như dưới đây:

Lưu ý: Phương thức stop() hoạt động với tất cả các hiệu ứng jQuery, bao gồm các hiệu ứng fade, slide, ẩn hiện hiệu ứng động cũng như các hiệu ứng động tùy chỉnh.
Ví dụ: dưới đây là ví dụ khác minh họa phương thức stop() trong jQuery:

Kết quả trả về có dạng như dưới đây:

2. Tạo hiệu ứng di chuột
Hiệu ứng di chuột cũng là một dạng hiệu ứng động, tuy nhiên khi chúng ta di chuột hiệu ứng sẽ hiển thị và biến mất nhanh chóng. Điều này là bởi vì các sự kiện mouseenter hay mouseleave được kích hoạt nhanh chóng trước khi hiệu ứng động hoàn tất.
Để hạn chế và tránh tình trạng này, chúng ta thêm phương thức stop(true, true) vào chuỗi phương thức để tạo hiệu ứng di chuột mượt hơn, chẳng hạn như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

Lưu ý: Phương thức stop(true, true) trong jQuery sẽ xóa tất cả các ảnh động trong hàng đợi và chuyển giá trị ảnh động hiện tại sang giá trị cuối cùng.
Như vậy bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về phương thức stop() trong jQuery để tạm dừng các hiệu ứng động. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.
https://thuthuat.taimienphi.vn/phuong-thuc-stop-trong-jquery-51492n.aspx
Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu cho bạn phương thức Getter và Setter trong jQuery.