Khi thiết kế trang web, bạn không nên chỉ sử dụng một font chữ phổ biến mà cần cân nhắc những yếu tố như người dùng, thương hiệu và đối tượng mục tiêu. Nếu bạn có kế hoạch sử dụng Google Fonts cho trang web của mình thì hướng dẫn dưới đây sẽ giúp bạn chọn font chữ phù hợp với thiết kế và cách cài đặt chúng.

20 font chữ Google đẹp nhất và cách sử dụng
1. Tại sao nên sử dụng Google Fonts?
Khi nói đến font chữ web, Google Fonts là một nguồn tài nguyên mà các nhà thiết kế có thể tận dụng, cho phép bạn thêm các kiểu chữ tùy chỉnh đối với tất cả các loại trang và ứng dụng web.
Với bộ sưu tập hơn 900 font chữ hỗ trợ hơn 135 ngôn ngữ khác nhau, Google Fonts cung cấp quyền truy cập vào một thư viện lớn các font chữ web hoàn toàn miễn phí. Ngoài việc lưu trữ và cập nhật thường xuyên, Google Fonts cũng cho phép bạn sử dụng các font chữ miễn phí với các dự án cá nhân và thương mại mà không cần phải thêm thuộc tính.
2. Mẹo sử dụng font chữ của Google
Thư viện Google Fonts bao gồm rất nhiều thiết kế font chữ đẹp. Thoạt nhìn, bạn có thể muốn sử dụng tất cả chúng cùng một lúc. Hãy thực hiện các lời khuyên sau đây để tránh phạm sai lầm:
- Không sử dụng nhiều hơn 2 font chữ : Bạn có thể sử dụng một font chữ cho tiêu đề và một font chữ khác cho nội dung văn bản. Đây là một quy tắc rất phổ biến của tất cả các nhà thiết kế web và thiết kế đồ họa. Việc dùng nhiều hơn 2 font chữ có thể cản trở trải nghiệm người dùng và thậm chí phá vỡ tính nhất quán của thiết kế. Nó cũng sẽ ảnh hưởng đến thời gian tải trang web.
- Sử dụng font chữ tiêu chuẩn: Sử dụng font chữ in đậm có thể ảnh hưởng đến hiệu suất trang web hoặc ứng dụng của bạn vì trang web phải lấy quá nhiều kiểu chữ từ máy chủ Google mỗi lần tải. Tùy thuộc vào loại trang web hoặc ứng dụng mà bạn tạo ra, hãy lựa chọn font chữ phù hợp - một cho văn bản thông thường, một cho văn bản in đậm và in nghiêng.
- Xem xét kích thước điểm: Kích thước điểm là kích thước font chữ bạn sử dụng trong thiết kế. Ví dụ: 16pt đến 24pt là kích thước phổ biến được sử dụng cho nội dung văn bản trong thiết kế trang web và blog. Khi chọn một font chữ web, hãy nhớ tính đến kích thước điểm.
- Hỗ trợ đa ngôn ngữ
Theo Internet World Stats, chỉ có 25% người dùng Internet sử dụng ngôn ngữ tiếng Anh, trong khi có hàng tỷ người sử dụng các ngôn ngữ khác.
Ngay cả khi trang web của bạn được viết bằng tiếng Anh, Google cũng cho phép người dùng dễ dàng dịch văn bản sang các ngôn ngữ khác nhau. Tuy nhiên, nó sẽ chỉ hoạt động nếu font chữ bạn sử dụng hỗ trợ chuyển đổi ngôn ngữ người dùng.
3. Cách tạo cặp font chữ Google
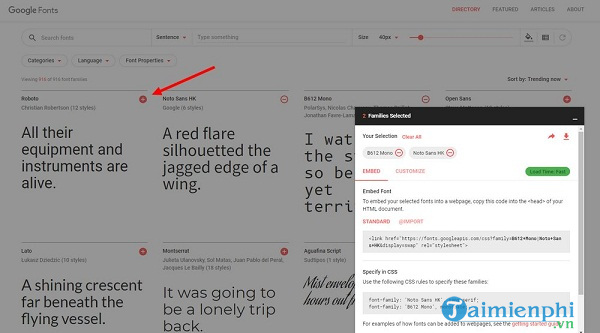
Một cặp font chữ là hai (hoặc nhiều) font chữ bạn chọn từ các bộ sưu tập font của Google để sử dụng trong thiết kế. Để chọn một cặp font chữ, tất cả những gì bạn phải làm là nhấp vào biểu tượng dấu cộng (+) bên cạnh một font chữ và nó sẽ tự động được thêm dưới dạng một lựa chọn. Sau đó, bạn có thể nhấp vào bảng điều khiển nổi ở phía bên phải để xóa font chữ khỏi vùng chọn, sao chép mã nhúng để cài đặt font chữ trên trang web và chọn trọng số cho font chữ.

Khi bạn chọn một font chữ, Google Fonts sẽ đề xuất các font chữ phù hợp để ghép với font chữ bạn đã chọn. Ngoài ra, bạn cũng có thể sử dụng các công cụ như FontPair và Fontjoy.

4. Cách cài đặt Google Fonts trong trang web
Sau khi bạn chọn một font chữ và trọng số font chữ trên Google Fonts, bạn có thể cài đặt trên trang web bằng mã nhúng.

+ Sao chép mã trong phần Embed Font và sau đó dán mã vào phần đầu trang web của bạn. Bao gồm nó ngay sau
tag.

+ Sau đó sao chép mã trong phần Specify in CSS và dán mã vào tài liệu CSS của biểu định kiểu trang web của bạn.

5. Cách sử dụng Google Fonts trong WordPress
Mặc dù hầu hết các chủ đề cao cấp của WordPress đều hỗ trợ tích hợp cho tùy chỉnh font chữ Google, vẫn có một số chủ đề cung cấp các lựa chọn hạn chế về font chữ. Nếu bạn muốn sử dụng Google Fonts trong WordPress, bạn có thể làm theo phương pháp đã mô tả ở phần website, nhưng cách dễ nhất là cài đặt một plugin.
Plugin miễn phí Easy Google Fonts sẽ cho phép bạn truy cập thư viện Google Fonts bằng cách truy cập vào Appearance >> Customize và sau đó qua menu Typography.
6. Tổng hợp 20 font chữ Google đẹp nhất
1. Roboto

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Nội dung văn bản
Roboto là một trong những font chữ web phổ biến nhất trong thư viện Google Fonts, được hơn 26 triệu trang web sử dụng. Nó có thiết kế sans-serif mượt mà, phù hợp cho các đoạn văn dài và nội dung khác.
- Download Roboto Font
2. Montserrat

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Nội dung & tiêu đề
Montserrat là một font chữ độc đáo có thể được sử dụng cho cả tiêu đề và nội dung. Nó có nhiều kiểu khác nhau, từ bình thường đến siêu đậm và đen. Font chữ này phù hợp với Roboto.
- Download Font Montserrat tại đây.
3. Playfair Display

+ Loại font chữ: Serif
+ Tốt nhất cho: Tiêu đề
Playfair Display là một font chữ serif hiện đại được sử dụng bởi hơn 5 triệu trang web trên Internet. Font chữ phù hợp nhất để thiết kế các tiêu đề lớn. Download Playfair Display tại đây.
4. Lora

+ Loại font chữ: Serif
+ Tốt nhất cho: Nội dung văn bản
Lora là một trong những font chữ web serif tốt nhất có sẵn trong Google Fonts. Nó là lựa chọn tuyệt vời cho nội dung văn bản của các trang web tin tức và web nội bộ. Font chữ này chỉ bao gồm 2 định dạng là chữ thường và chữ in nghiêng. Download Font Lora tại đây.
5. Karla

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Nội dung văn bản
Karla cũng có thiết kế sans-serif mượt mà mang đến rung cảm kỳ lạ. Thiết kế ký tự tối giản của nó sẽ giúp bạn cải thiện khả năng chỉnh sửa trang web. Download Font Karla tại đây.
6. Merriweather

+ Loại font chữ: Serif
+ Tốt nhất cho: Nội dung & tiêu đề
Merriweather là một font chữ serif thanh lịch thường được sử dụng kết hợp với font chữ Lora. Font chữ này là hoàn hảo cho cả tiêu đề và nội dung văn bản, đặc biệt là cho các trang web chuyên nghiệp và kinh doanh. Download Font Merriweather tại đây.
7. Ubuntu

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Tiêu đề
Ubuntu là font chữ mặc định được sử dụng trong hệ điều hành phổ biến dựa trên Linux cùng tên. Font chữ này là một lựa chọn tuyệt vời cho các tiêu đề, đặc biệt là cho blog và tạp chí. Tải Font Ubuntu tại đây.
8. Rubik

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Tiêu đề
Rubik bộ font chữ lý tưởng cho tiêu đề trên trang web của bạn. Nó có sẵn 5 định dạng và 5 phong cách khác nhau. Download Font Rubik tại đây.
9. Source Sans Pro

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Nội dung văn bản
Source Sans Pro là một font chữ chuyên nghiệp được Adobe thiết kế và phát hành với giấy phép nguồn mở. Download Font Source Sans Pro tại đây.
10. Archivo

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Tiêu đề
Archivo là một font chữ sans-serif được lấy cảm hứng từ font chữ Mỹ thế kỷ XIX. Nó có 4 định dạng khác nhau. Download Font Archivo tại đây.
11. Asap

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Nội dung & tiêu đề
Asap là font chữ được thiết kế sáng tạo bởi một cặp nhà thiết kế chuyên nghiệp. Font chữ này có 4 kiểu và nó phù hợp cho cả phần tiêu đề cũng như nội dung. Download Font Asap tại đây.
12. Domine

+ Loại font chữ: Serif
+ Tốt nhất cho: Tiêu đề
Domine là một trong số ít font chữ serif có sẵn trên Google Fonts. Font chữ chỉ có định dạng thông thường và đậm nên nó chỉ được sử dụng cho các tiêu đề. Domine có thể kết hợp với Montserrat để trở thành một cặp font chữ đẹp. Tiến hành download Font Domine tại đây.
13. Space Mono

+ Loại font chữ: Serif
+ Tốt nhất cho: Tiêu đề
Space Mono là loại font chữ mà bạn thường thấy trên các trang web khởi động và lập trình công nghệ. Thiết kế được lấy cảm hứng từ các font chữ được sử dụng trong những năm 1960. Tải Font Space Mono tại đây.
14. Poppins

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Nội dung & tiêu đề
Poppins là một font chữ sans-serif hình học có thiết kế monolinear thanh lịch. Thiết kế hình học chính xác của các ký tự phù hợp cho cả tiêu đề và nội dung văn bản. Download Font Poppins tại đây.
15. Work Sans

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Tiêu đề
Work Sans là font chữ sans-serif tốt nhất cho tiêu đề. Định dạng đậm và cực đậm của nó là kiểu chữ đẹp nhất. Nhược điểm duy nhất của font chữ này là nó không bao gồm các kiểu chữ in nghiêng. Tải Font Work Sans tại đây.
16. Nunito

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Nội dung & tiêu đề
Nunito là font chữ web hoàn hảo cho các dự án sáng tạo vì nó đi kèm với thiết kế ký tự tròn độc đáo. Font chữ bao gồm 7 định dạng khác nhau. Download Font Nunito tại đây.
17. Arvo

+ Loại font chữ: Serif
+ Tốt nhất cho: Nội dung & tiêu đề
Arvo là font chữ serif thường được sử dụng trong các thiết kế trang web chuyên nghiệp. Font chữ có 2 kiểu và nó phù hợp cho cả phần nội dung và tiêu đề. Font chữ kết hợp tốt nhất với Open Sans. Download Font Arvo tại đây.
18. Oswald

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Tiêu đề
Oswald có thiết kế hẹp và có 6 định dạng khác nhau, phù hợp với các trang web hiện đại. Tiến hành tải Font Oswald tại đây.
19. Oxygen

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Tiêu đề
Oxygen là font chữ sans-serif có một bộ các ký tự duy nhất, không bao gồm các kiểu chữ in nghiêng. Các bạn download Font Oxyen tại đây.
20. Open Sans

+ Loại font chữ: Sans-Serif
+ Tốt nhất cho: Nội dung văn bản
https://thuthuat.taimienphi.vn/20-font-chu-google-dep-nhat-va-cach-su-dung-55305n.aspx
Open Sans là font chữ phổ biến khác được hơn 25 triệu trang web sử dụng. Phong cách chung của các ký tự có thể không giúp thiết kế của bạn nổi bật, nhưng nó mang đến trải nghiệm người dùng tốt hơn. Các bạn download Font Open Sans tại đây.