Trong bài học CSS trước Taimienphi.vn đã giới thiệu cho bạn về cú pháp trong CSS cũng như hướng dẫn cách nhúng, chèn CSS vào tài liệu HTML. Trong bài viết tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về mã màu, màu trong CSS nhé.
Màu (color) trong CSS được sử dụng để thiết lập màu cho các đối tượng của một phần tử hoặc làm màu nền background, ... . Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để học CSS và hiểu về màu trong CSS hơn.

Màu trong CSS, màu nền, trong suốt, chữ
Mã màu trong CSS đầy đủ nhất
CSS sử dụng các giá trị màu sắc để chỉ định màu hiển thị. Thường thì các màu này được sử dụng để thiết lập màu cho các đối tượng của một phần tử (chẳng hạn như văn bản, ...) hoặc sử dụng để làm màu nền background, màu đường viền, ... .
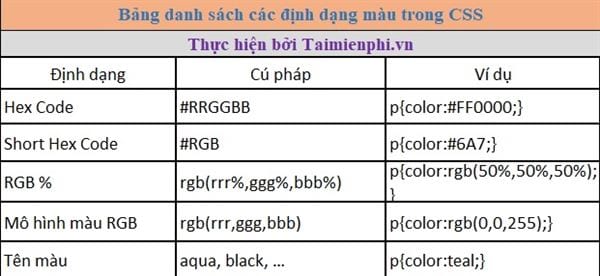
Chúng ta có thể chỉ định các giá trị màu khác nhau. Bảng dưới đây liệt kê tất cả các định dạng màu trong CSS:

Định dạng Cú pháp Ví dụ
Hex Code #RRGGBB p{color:#FF0000;}
Short Hex Code #RGB p{color:#6A7;}
RGB % rgb(rrr%,ggg%,bbb%) p{color:rgb(50%,50%,50%);}
Mô hình màu RGB rgb(rrr,ggg,bbb) p{color:rgb(0,0,255);}
Tên màu aqua, black, ... p{color:teal;}
Định dạng Hex code trong CSS
Hex (mã hex) là viết tắt của Hexadecimal. Chúng ta có thể hiểu nôm na, một giá trị Hex bao gồm 6 chữ cố có thể đại diện cho một giá trị màu. Trong đó 2 chữ số đầu tiên (RR) đại diện cho giá trị Red, 2 chữ số tiếp theo (GG) đại diện cho Green và 2 chữ số cuối cùng (BB) là Blue.
Giá trị Hex có thể lấy trên phần mềm đồ họa bất kỳ như Adobe Photoshop, Jasc Paintshop Pro, thậm chí là Advanced Paint Brush.
Ký hiệu "#" được đặt trước mỗi giá trị Hex Code.

Định dạng Short Hex Code trong CSS
Short Hex Code là dạng rút gọn của Hex Code. Trong định dạng này, các cặp chữ số sẽ được rút gọn thành một chữ số tương ứng. Cho ví dụ như giá trị #66AA77 tương đương với giá trị #6A7 trong Short Hex Code.
Giá trị Hex (mã hex) có thể lấy trên phần mềm đồ họa bất kỳ như Adobe Photoshop, Jasc Paintshop Pro, thậm chí là Advanced Paint Brush.
Ký hiệu "#" được đặt trước mỗi giá trị Hex Code.

Giá trị RBG trong CSS
Giá trị màu được chỉ định thông qua việc sử dụng thuộc tính rgb (). Thuộc tính này lấy 3 giá trị, một giá trị cho RED, một cho Green và một cho Blue. Các giá trị có thể là số nguyên từ 0 đến 255 hoặc dạng phần trăm (%).
Lưu ý: Tất cả các trình duyệt không hỗ trợ thuộc tính rgb(). Vì vậyTaimienphi.vn khuyến cáo bạn không nên sử dụng thuộc tính này.

Tạo mã màu
Bằng cách sử dụng HTML Color Code Builder chúng ta có thể tạo hàng triệu mã màu khác nhau. Tuy nhiên để sử dụng công cụ này chúng ta sẽ phải kích hoạt Java trình duyệt.
Danh sách các màu cho trình duyệt
Bảng dưới đây bao gồm danh sách 216 mã màu khác nhau được cho là "phù hợp" với các trình duyệt web và đảm bảo hiển thị chính xác trên máy tính.



Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn về mã màu (color) trong CSS. Trong bài học CSS tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Thuộc tính background trong CSS nhé.
https://thuthuat.taimienphi.vn/mau-trong-css-48839n.aspx
Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.