Các thuộc tính cung cấp thông tin bổ sung về các phần tử HTML. Để tìm hiểu chi tiết các thuộc tính trong HTML, bạn đọc cùng tham khảo tiếp bài viết dưới đây của Taimienphi.vn.
Trong bài viết dưới đây Taimienphi.vn sẽ giới thiệu cho bạn về các thuộc tính trong HTML. Ngoài ra bạn đọc có thể tham khảo thêm một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu thêm về HTML là gì nhé.

Tìm hiểu các thuộc tính trong HTML
1. Thuộc tính trong HTML
- Tất cả các phần tử HTML đều có thuộc tính.
- Các thuộc tính cung cấp thông tin bổ sung về phần tử.
- Các thuộc tính được chỉ định trong phần đầu thẻ.
- Các thuộc tính thường bao gồm cặp name/value, chẳng hạn như name="value".
1.1 Thuộc tính href trong HTML
Liên kết HTML được xác định bằng thẻ a. Địa chỉ liên kết được chỉ định trong thuộc tính href.
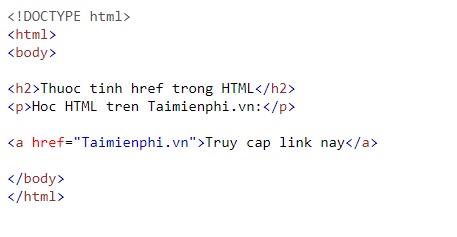
Ví dụ: Dưới đây là ví dụ về thuộc tính href trong HTML:

Kết quả trả về sau khi sử dụng thuộc tính href trong HTML có dạng như dưới đây:

1.2. Thuộc tính src trong HTML
Bằng cách sử dụng thẻ img để chèn hình ảnh trong HTML.
Tên file của nguồn ảnh được chỉ định trong thuộc tính src.
Ví dụ: Dưới đây là ví dụ về thuộc tính src trong HTML:

Kết quả trả về sau khi sử dụng thuộc tính src trong HTML có dạng như dưới đây:

1.3. Thuộc tính width và height trong HTML
Hình ảnh trong HTML cũng bao gồm các thuộc tính width và height, chỉ định chiều rộng và chiều cao hình ảnh.
Ví dụ: Dưới đây là ví dụ về thuộc tính width và height trong HTML:

Kết quả trả về sau khi sử dụng thuộc tính width và height trong HTML có dạng như dưới đây:

Mặc định các thuộc tính width và height sử dụng đơn vị là pixel, vì vậy width="500" tức là rộng 50 pixel.
1.4. Thuộc tính alt trong HTML
Thuộc tính alt chỉ định sử dụng text (văn bản) thay thế trong trường hợp nếu hình ảnh không thể hiển thị.
Ngoài ra chúng ta có thể sử dụng screen reader để đọc giá trị của thuộc tính alt.
Ví dụ 1: Dưới đây là ví dụ về thuộc tính alt trong HTML:

Kết quả trả về sau khi sử dụng thuộc tính alt trong HTML có dạng như dưới đây:

Thuộc tính alt trong HTML cũng hữu ích trong trường hợp nếu hình ảnh không thể hiển thị (giả sử nếu hình ảnh đó không tồn tại).
Ví dụ 2: Trong ví dụ này hình ảnh không tồn tại.

Kết quả trả về sau khi sử dụng thuộc tính alt có dạng như dưới đây:

1.5. Thuộc tính style trong HTML
Thuộc tính style trong HTML được sử dụng để chỉ định kiểu dáng của phần tử, chẳng hạn như màu sắc, font chữ, kích thước, ... .
Ví dụ: Ví dụ dưới đây sử dụng thuộc tính style trong HTML:

Kết quả trả về sau khi sử dụng thuộc tính style có dạng như dưới đây:

1.6. Thuộc tính lang trong HTML
Ngôn ngữ sử dụng trong tài liệu được khai báo trong thẻ html.
Ngôn ngữ được khai báo bằng thuộc tính lang.
Việc khai báo ngôn ngữ cực kỳ quan trọng, đặc biệt là với các ứng dụng trợ năng (như screen reader) và các công cụ tìm kiếm.
Ví dụ: Ví dụ dưới đây sử dụng thuộc tính lang trong HTML:

1.7. Thuộc tính title trong HTML
Thuộc tính title được thêm vào phần tử p. Giá trị thuộc tính title sẽ được hiển thị dưới dạng tooltip khi người dùng di chuột qua đoạn văn bản.
Ví dụ: Ví dụ dưới đây minh họa cách sử dụng thuộc tính title trong HTML:

Kết quả trả về sau khi sử dụng thuộc tính title có dạng như dưới đây:

1.8. Dấu ngoặc đơn, ngoặc kép
Trong HTML, các giá trị thuộc tính được đặt trong dấu ngoặc kép, tuy nhiên nếu muốn chúng ta cũng có thể sử dụng dấu ngoặc đơn.
Trong một số trường hợp nếu chính giá trị thuộc tính chứa dấu ngoặc kép, chúng ta sẽ phải sử dụng dấu ngoặc đơn.
Ví dụ: Ví dụ dưới đây minh họa cách sử dụng dấu ngoặc đơn và ngoặc kép trong HTML:

Hoặc như dưới đây đều đúng:

1.9. Các thuộc tính trong HTML
Bảng dưới đây là danh sách các thuộc tính được sử dụng thường xuyên trong HTML:

2. Một số lưu ý
- HTML5 không phân biệt chữ hoa và chữ thường khi viết tên thuộc tính. Ngoài ra chúng ta cũng không cần sử dụng dấu ngoặc kép cho tên thuộc tính.
https://thuthuat.taimienphi.vn/thuoc-tinh-trong-html-51106n.aspx
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn các thuộc tính trong HTML. Trong các bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về các phần tử trong HTML. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.