Trong các bài viết trước đây Taimienphi.vn đã giới thiệu cho bạn về các thuộc tính và phần tử trong HTML. Trong bài viết tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thẻ Heading trong HTML.
Thẻ Heading trong HTML được sử dụng để xác định cấp và cấu trúc nội dung trang web. Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết các thẻ heading trong HTML.

Thẻ Heading trong HTML
1. Thẻ Heading trong HTML
Trong HTML bao gồm 6 thẻ heading, từ h1 đến h6, thứ tự các thẻ heading giảm dần, trong đó thẻ h1 xác định tiêu đề quan trọng nhất và giảm dần xuống thẻ h6.
Mặc định trình duyệt hiển thị văn bản trong các thẻ heading bằng font chữ lớn hơn và đậm hơn so với các văn bản thông thường. Ngoài ra thẻ h1 hiển thị font chữ lớn nhất, còn thẻ h6 là font chữ nhỏ nhất.
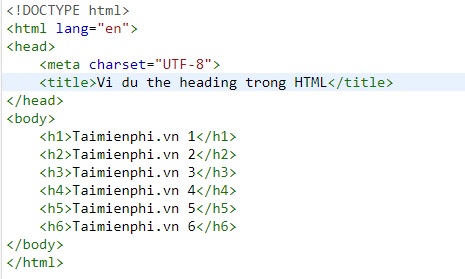
Ví dụ: Ví dụ dưới đây minh họa thẻ heading trong HTML:

Kết quả đầu ra sau khi áp dụng thẻ heading có dạng như dưới đây:

2. Sử dụng thẻ heading trong HTML
- Sử dụng thẻ heading trong HTML để phân loại và làm nổi bật các tiêu đề, mục quan trọng trong tài liệu.
- Vì các công cụ tìm kiếm chẳng hạn như Google sử dụng thẻ heading để lập chỉ mục cấu trúc và nội dung trang web, vì vậy chúng ta có thể tận dụng thẻ heading cho các nội dung trên trang web của mình.
- Sử dụng thẻ heading h1 cho tiêu đề chính, quan trọng nhất, sau đó đến các thẻ heading h2, h3, ... h6.
3. Kích thước thẻ heading trong HTML
Các thẻ heading trong HTML đều có kích thước mặc định. Tuy nhiên nếu muốn bạn có thể chỉ định kích thước bất kỳ cho các thẻ heading bằng thuộc tính style, sử dụng thuộc tính font-size trong CSS.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

4. Thẻ hr trong HTML
Thẻ hr trong HTML được sử dụng để tạo đường nằm ngang, tách các nội dung trên trang HTML.
Phần tử hr được sử dụng để tách nội dung trên trang HTML.
Ví dụ: Ví dụ dưới đây minh họa cách sử dụng thẻ hr trong HTML:

Kết quả đầu ra sau khi áp dụng thẻ hr có dạng như dưới đây:

5. Phần tử head trong HTML
Phần tử head trong HTML là phần tử chứa siêu dữ liệu (metadata). Siêu dữ liệu HTML là dữ liệu về tài liệu HTML. Siêu dữ liệu không được hiển thị.
Phần tử head được đặt giữa thẻ html và thẻ body.
Ví dụ: Dưới đây là ví dụ về phần tử head trong HTML:

Kết quả đầu ra sau khi áp dụng phần tử head có dạng như dưới đây:

6. Cách xem mã nguồn HTML
6.1 Xem mã nguồn HTML
Để xem mã nguồn HTML, kích chuột phải vào trang HTML chọn "View Page Source" (trên trình duyệt Chrome) hoặc "View Source" (trên trình duyệt Edge). Trên màn hình sẽ hiển thị cửa sổ có chứa mã nguồn HTML của trang.
6.2 Kiểm tra phần tử HTML
Kích chuột phải vào phần tử (hoặc khoảng trống bất kỳ), chọn "Inspect" hoặc "Inspect Element" để xem các phần tử (bao gồm cả phần tử HTML và CSS) Nếu muốn bạn có thể chỉnh sửa HTML hoặc CSS trên cửa sổ Elements hoặc cửa sổ Styles.
7. Các thẻ trong HTML
Dưới đây là bảng danh sách các thẻ trong HTML:

https://thuthuat.taimienphi.vn/the-heading-trong-html-51107n.aspx
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn thẻ Heading trong HTML. Trong bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn các thẻ định dạng đoạn văn bản trong HTML.