Bài học Bootstrap trước Taimienphi.vn đã giới thiệu cho bạn về Typography trong Bootstrap. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách tạo bảng trong Bootstrap, tạo (table) nhé.
Trước khi đi vào chi tiết các bước tạo bảng (table) trong Bootstrap, Taimienphi.vn sẽ giới thiệu qua cho bạn về bảng (table).

Tạo bảng (table) trong Bootstrap
1. Bảng (table) là gì?
Bảng trong HTML được sử dụng để trình bày dữ liệu dưới dạng lưới, chẳng hạn như hàng và cột. Bằng cách sử dụng Bootstrap, chúng ta có thể tạo các bảng một cách dễ dàng và nhanh chóng.
2. Tạo bảng (table) đơn giản trong Bootstrap
Để tạo các bảng đơn giản có các đường chia ngang và khoảng cách giữa nội dung trong ô so với đường viền (mặc định là 8px), chúng ta chỉ cần thêm lớp .table trong Bootstrap vào phần tử table.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo một bảng đơn giản:

Kết quả trả về có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể tạo bảng trong đó màu văn bản là màu sáng và màu nền là màu tối bằng cách bổ sung thêm lớp .table-dark vào lớp .table như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

Mẹo: chúng ta có thể thêm lớp .table-dark vào phần tử .table để tạo bảng có màu nền tối.
3. Tạo bảng có các dòng kẻ sọc trong Bootstrap
Để tạo bảng có các dòng kẻ sọc, chúng ta chỉ cần thêm lớp .table-striped trong Bootstrap vào lớp .table.
Để làm được điều này, chỉ cần thêm background-color vào phần tử tbody thông qua CSS selector :nth-child. Tahm khảo ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

Tương tự để tạo bảng kẻ sọc có màu nền tối và màu văn bản sáng, chúng ta chỉ cần thêm lớp .table-dark vào bảng như ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

4. Tạo bảng có đường viền trong Bootstrap
Để thêm đường viền (border) cho tất cả các ô trong bảng, chúng ta chỉ cần thêm lớp .table-bordered trong Bootstrap vào lớp .table.
Ví dụ: trong ví dụ dưới đây chúng ta thêm đường viền cho tất cả các ô trong bảng bằng cách thêm lớp .table-bordered trong Bootstrap vào lớp .table:

Kết quả trả về có dạng như dưới đây:

5. Tạo bảng không có đường viền trong Bootstrap
Để tạo các bảng không có đường viền trong Bootstrap, chúng ta chỉ cần thêm lớp .table-borderless trên phần tử .table.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo các bảng không có đường viền trong bootstrap:

Kết quả trả về sau khi thêm lớp .table-borderless trên phần tử .table có dạng như dưới đây:

6. Kích hoạt Hover State trên các hàng trong bảng
Ngoài ra chúng ta có thể kích hoạt hover state (chỉ chuột) trên các hàng trong phần tử tbody bằng cách thêm lớp .table-hover trong Bootstrap vào lớp .table.
Ví dụ: trong ví dụ dưới đây chúng ta kích hoạt hover state trên các hàng trong bảng:

Kết quả trả về có dạng như dưới đây:

7. Tạo các bảng nhỏ hoặc bảng thu gọn
Để tạo các bảng thu nhỏ, tiết kiệm không gian trống, chúng ta chỉ cần thêm lớp .table-sm vào lớp .table. Lớp .table-sm tạo bảng thu gọn bằng cách cắt một nửa khoảng cách giữa nội dung trong ô so với đường viền.
Ví dụ: trong ví dụ dưới đây chúng ta tạo các bảng nhỏ trong Bootstrap:

Kết quả trả về có dạng như dưới đây:

8. Thiết lập màu cho tiêu đề bảng
Để chỉ định màu nền khác nhau cho tiêu đề bảng, chúng ta sử dụng các lớp .thead-light hoặc .thead-dark trên phần tử thead.
Ví dụ 1: trong ví dụ dưới đây chúng ta sử dụng lớp .thead-light để tạo bảng:

Kết quả trả về có dạng như dưới đây:

Ví dụ 2: trong ví dụ dưới đây chúng ta sử dụng lớp .thead-dark để tạo bảng:

Kết quả trả về có dạng như dưới đây:

9. Tùy chỉnh các ô, hàng trong bảng
Để nhấn mạnh các dữ liệu trong các ô, hàng trong bảng, chúng ta chỉ cần đổ màu nền cho các ô, hàng này.
Ví dụ: tham khảo ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

10. Tạo các bảng đáp ứng trong Bootstrap
Ngoài ra nếu muốn chúng ta có thể tạo các bảng đáp ứng, cho phép cuộn ngang trên các thiết bị màn hình kích thước nhỏ.
Để tạo các bảng đáp ứng, chỉ cần đặt bảng bên trong phần tử div và áp dụng lớp .table-responsive trong đó. Ngoài ra chúng ta có thể chỉ định khi nào bảng hiển thị thanh cuộn dựa trên chiều rộng màn hình thiết bị bằng cách sử dụng các lớp .table-responsive{-sm|-md|-lg|-xl}.
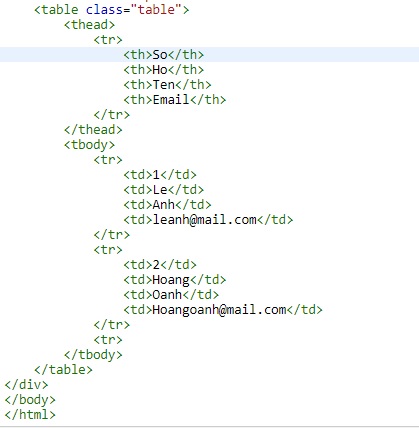
Ví dụ: trong ví dụ dưới đây chúng ta tạo một bảng đáp ứng:

Kết quả trả về có dạng như dưới đây:

Bài học trên đây Taimienphi.vn vừa hướng dẫn bạn bài học Bootstrap với cách tạo bảng (table) trong Bootstrap. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.
https://thuthuat.taimienphi.vn/tao-bang-table-trong-bootstrap-51110n.aspx
Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách tạo danh sách trong Bootstrap.