Trong bài học Bootstrap trước Taimienphi.vn đã giới thiệu cho bạn về biểu tượng trong Bootstrap. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách tạo Tab và Pill trong Bootstrap.
Bootstrap cung cấp các tùy chọn để dễ dàng tạo các thành phần điều hướng cơ bản như Tab và Pill. Tất cả các thành phần điều hướng trong Bootstrap bao gồm Tab và Pill được tạo bằng cách sử dụng lớp .nav.

Tab và Pill trong Bootstrap
1. Tạo thành phần điều hướng cơ bản trong Bootstrap
Để tạo menu điều hướng cơ bản, chúng ta sử dụng lớp .nav trong Bootstrap.
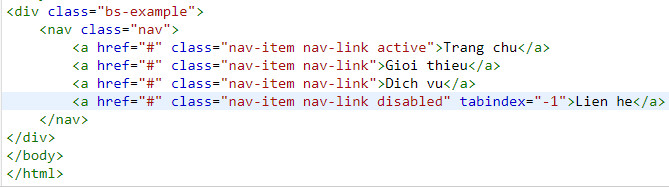
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo một menu điều hướng cơ bản:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Chúng ta có thể sử dụng lớp .disabled để giao diện của link trông giống như bị vô hiệu hóa. Tuy nhiên lớp .disabled chỉ thay đổi giao diện trực quan của link bằng cách làm giao diện link có màu xám và xóa hiệu ứng di chuột. Nếu xóa thuộc tính href, link vẫn có thể click được.
2. Căn chỉnh các mục điều hướng
Mặc định, các mục điều hướng được căn chỉnh về bên trái, tuy nhiên nếu muốn chúng ta có thể căn chỉnh các mục này chính giữa hoặc sang bên phải bằng cách sử dụng các tiện ích flexbox.
Ví dụ: trong ví dụ dưới đây chúng ta sử dụng lớp .justify-content-center để căn chỉnh các mục điều hướng chính giữa.

Kết quả đầu ra có dạng như dưới đây:

Tương tự chúng ta có thể sử dụng lớp .justify-content-end để căn chỉnh các mục điều hướng sang phải.
Ví dụ: trong ví dụ dưới đây chúng ta sử dụng lớp .justify-content-end để căn chỉnh các mục điều hướng chính giữa.

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể căn chỉnh các mục điều hướng theo chiều dọc bằng cách sử dụng lớp .flex-column.
Ví dụ: ví dụ dưới đây minh họa cách căn chỉnh các mục điều hướng theo chiều dọc:

Kết quả đầu ra có dạng như dưới đây:

3. Tạo Tab cơ bản trong Bootstrap
Để tạo tab cơ bản, chúng ta chỉ cần thêm lớp .nav-tabs vào thành phần điều hướng cơ bản.
Ví dụ: Ví dụ dưới đây minh họa cách tạo một Tab cơ bản trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

Nếu muốn chúng ta cũng có thể thêm các biểu tượng cho các tab để tạo giao diện sinh động hơn như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

4. Tạo Pill trong Bootstrap
Tương tự, để tạo Pill cho các thành phần điều hướng trong Bootstrap, chúng ta thêm lớp .nav-pills trên thành phần điều hướng cơ bản, thay thế lớp .nav-tabs.
Ví dụ: Trong ví dụ dưới đây minh họa cách tạo Pill trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

Tương tự như các tab, chúng ta có thể thêm các biểu tượng cho pill để tạo giao diện sinh động hơn như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra chúng ta có thể áp dụng lớp .flex-column trên phần tử .nav để căn chỉnh các pill theo chiều dọc, tham khảo ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

5. Tạo menu dạng thả trong Tab và Pill trong Bootstrap
Để tạo menu dạng thả (menu dropdown) trong Tab và Pill trong Bootstrap, chúng ta có thể sử dụng các lớp CSS .dropdown, .dropdown-toggle, .dropdown-menu và lớp .dropdown-item cùng các lớp .nav, .nav-tabs hoặc lớp .nav-pills mà không cần sử dụng mã JavaScript.
5.1. Tạo menu dạng thả trong Tab
Trong ví dụ dưới đây minh họa cách thêm menu dạng thả đơn giản trong một tab trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

5.2. Tạo menu dạng thả trong Pill
Trong ví dụ dưới đây minh họa cách thêm menu dạng thả đơn giản trong một pill trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

6. Fill và căn chỉnh các thành phần điều hướng
Chúng ta có thể thiết lập các mục điều hướng mở rộng và fill để khớp với tất cả kích thước chiều rộng có sẵn bằng cách sử dụng lớp .nav-fill trên phần tử .nav.
Ví dụ: Trong ví dụ dưới đây minh họa cách fill và căn chỉnh các thành phần điều hướng:

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra nếu muốn fill tất cả không gian theo chiều ngang cũng như các mục điều hướng cùng chiều rộng, chúng ta sử dụng lớp .nav-justified thay vì lớp .nav-fill, tham khảo ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

https://thuthuat.taimienphi.vn/tab-va-pill-trong-bootstrap-51122n.aspx
Bài học Bootstrap trên đây Taimienphi.vn vừa hướng dẫn bạn cách tạo Tab và Pill trong Bootstrap. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách tạo thanh điều hướng trong Bootstrap. Nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.