Trong bài viết trước Taimienphi.vn đã giới thiệu cho bạn về phần tử head trong HTML, bài viết tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về layout trong HTML.
Layout là một phần trong thiết kế đồ họa liên quan đến việc sắp xếp các yếu tố trực quan hiển thị trên trang web. Về cơ bản layout được sử dụng để thiết lập giao diện tổng thể và mối quan hệ giữa các yếu tố đồ họa, làm cho trang web trở nên bắt mắt hơn.

Tự học Layout trong HTML
Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết về Layout trong HTML.
1. Các phần tử layout trong HTML
HTML bao gồm một số thẻ có ngữ nghĩa (semantic element) xác định các phần khác nhau của trang web:
- Thẻ header: xác định tiêu đề cho tài liệu hoặc một phần trong tài liệu.
- Thẻ nav: xác định phần tử chứa các liên kết điều hướng.
- Thẻ section: xác định một phần trong tài liệu.
- Thẻ article: xác định một bài viết.
- Thẻ aside : xác định các nội dung bên ngoài (chẳng hạn như thanh sidebar).
- Thẻ footer: xác định footer cho tài liệu hoặc một phần của tài liệu.
- Thẻ details: xác định phần chi tiết bổ sung.
- Thẻ summary: xác định phần tiêu đề cho phần tử details.
2. Multicolumn layout trong HTML
Có 5 cách để tạo multicolumn layout trong HTML. Mỗi một cách sẽ có các ưu, nhược điểm riêng:
- Bảng (table) trong HTML.
- Thuộc tính float trong CSS.
- CSS flexbox.
- CSS framework.
- CSS grid.
2.1 Lựa chọn cách nào để tạo multicolumn layout trong HTML?
- Bảng (table) trong HTML:
Phần tử table trong HTML được thiết kế để hiển thị dữ liệu bảng. Vì vậy tốt nhất chúng ta không nên sử dụng phần tử này để tạo layout.
- CSS Framework:
Nếu tạo một layout nhanh chóng và đơn giản, chúng ta có thể sử dụng framework.
- CSS Float:
Thông thường để tạo layout cho toàn bộ trang web, chúng ta sẽ sử dụng thuộc tính CSS float.
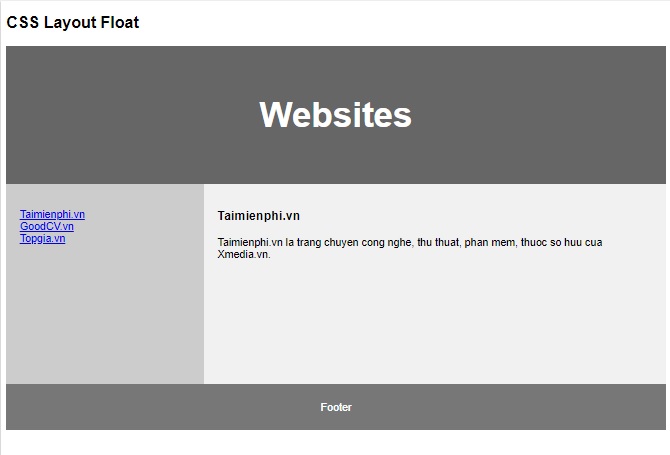
Ví dụ 1: dưới đây là ví dụ sử dụng CSS float để tạo layout trong HTML:

- CSS Flexbox:
Flexbox là chế độ layout mới trong CSS3.
Sử dụng flexbox để đảm bảo layout hiển thị đúng cách trên các kích thước màn hình thiết bị khác nhau. Tuy nhiên nhược điểm của flexbox là không hoạt động trên IE10 và các phiên bản trước đó.
Ví dụ 2: dưới đây là ví dụ sử dụng CSS flexbox để tạo layout trong HTML:

- CSS Grid View:
Module CSS Grid Layout cung cấp một loạt layout dựa trên lưới, giúp cho việc thiết kế trang web trở nên dễ dàng hơn. Tuy nhiên nhược điểm lớn nhất của CSS Grid View là không hỗ trợ IE15 và các phiên bản trước đó.
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn về layout trong HTML. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.
https://thuthuat.taimienphi.vn/layout-trong-html-50801n.aspx
Trong bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Responsive Web Design trong HTML.