Bài học trước Taimienphi.vn đã giới thiệu cho bạn về Selector trong jQuery, trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Event, sự kiện trong jQuery.

Event (sự kiện) trong jQuery
Tham khảo tiếp bài học jQuery dưới đây của Taimienphi.vn để tìm hiểu về Event (sự kiện) trong jQuery là gì, cách xử lý các sự kiện trong jQuery như thế nào nhé.
1. Event (sự kiện) là gì?
Event (sự kiện) thường được kích hoạt bởi tương tác của người dùng với trang web, chẳng hạn như click vào nút hoặc link, nhập văn bản vào khung , nhấn một phím trên bàn phím, di chuyển con trỏ chuột, ... . Trong một số trường hợp trình duyệt có thể tự kích hoạt các sự kiện, chẳng hạn như tải trang, ... .
jQuery tăng cường cơ chế xử lý các sự kiện cơ bản bằng cách cung cấp các phương thức sự kiện cho hầu hết các sự kiện trình duyệt, chẳng hạn như các phương thức ready(), click(), keypress(), focus(), blur(), change(), ... .
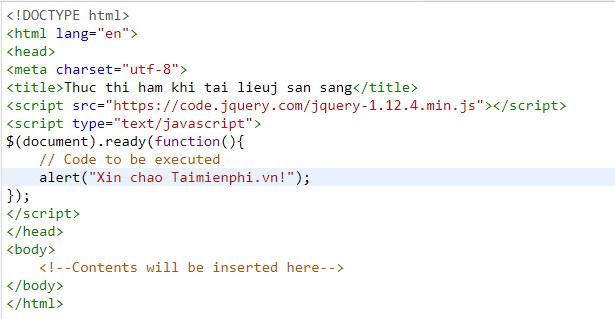
Ví dụ: để thực thi một số mã JavaScript khi DOM đã sẵn sàng, chúng ta có thể sử dụng phương thức jQuery ready () như dưới đây:

Lưu ý:$(document).ready() là sự kiện được sử dụng để thao tác với một trang an toàn bằng jQuery. Mã được bao gồm trong sự kiện này chỉ chạy khi trang DOM sẵn sàng, tức là khi tài liệu đã sẵn sàng để thao tác.
Về cơ bản, các event (sự kiện) trong jQuery được phân loại thành 4 nhóm chính: mouse event, keyboard event, form event và document/window event.
2. Mouse event
Mouse event được kích hoạt khi người dùng click chuột vào một số phần tử, hoặc di chuyển con trỏ chuột, ... . Dưới đây là một số phương thức jQuery được sử dụng phổ biến để xử lý mouse event.
2.1. Phương thức click()
Phương thức click () trong jQuery đính kèm một hàm xử lý sự kiện vào các phần tử được chọn cho sự kiện "click". Hàm đính kèm được thực thi khi người dùng click vào phần tử đó.
Ví dụ: trong ví dụ dưới đây sẽ ẩn các phần tử p trên trang khi người dùng click:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: từ khóa "this" trong hàm xử lý sự kiện jQuery là tham chiếu đến phần tử có chứa sự kiện.
2.2. Phương thức dblclick()
Phương thức dblclick() trong jQuery đính kèm một hàm xử lý sự kiện vào các phần tử cho sự kiện "dblclick". Hàm đính kèm được thực thi khi người dùng kích đúp chuột vào phần tử đó.
Ví dụ: ví dụ dưới đây ẩn các phần tử p khi người dùng kích đúp chuột vào phần tử này:

Kết quả đầu ra có dạng như dưới đây:

2.3. Phương thức hover()
Phương thức hover() trong jQuery đính kèm một hoặc hai hàm xử lý sự kiện vào các phần tử được chọn, và được thực thi khi người dùng di chuyển và rời trỏ chuột vào các phần tử. Hàm đầu tiên được thực thi người dùng di con trỏ chuột qua phần tử, hàm thứ hai được thực thi khi người dùng rời con trỏ chuột khỏi phần tử đó.
Ví dụ: trong ví dụ dưới đây sẽ làm nổi bật các phần tử p khi người dùng đặt con trỏ chuột lên phần tử và khi người dùng di chuyển con trỏ sang vị trí khác:

Kết quả đầu ra có dạng như dưới đây:

Mẹo: chúng ta có thể coi phương thức hover() là sự kết hợp của các phương thức mouseenter() và mouseleave() trong jQuery.
2.4. Phương thức mouseenter()
Phương thức mouseenter() trong jQuery đính kèm hàm xử lý sự kiện vào các phần tử được chọn, được thực thi khi chuột được đặt trên phần tử đó.
Ví dụ: ví dụ dưới đây sẽ thêm lớp hiệu ứng làm nổi bật phần tử p khi người dùng đặt con trỏ chuột được đặt trên phần tử:

Kết quả đầu ra có dạng như dưới đây:

2.5. Phương thức mouseleave()
Phương thức mouseleave() trong jQuery đính kèm một hàm xử lý sự kiện vào các phần tử được chọn và được thực thi khi con trỏ chuột rời khỏi phần tử đó.
Ví dụ: trong ví dụ dưới đây sẽ xóa các lớp hiệu ứng làm nổi bật khỏi phần tử p khi người dùng rời con trỏ chuột khỏi phần tử:

Kết quả đầu ra có dạng như dưới đây:

3. Keyboard Event
Keyboard Event được kích hoạt khi người dùng nhấn hoặc thả tay ra khỏi một phím nào đó trên bàn phím. Dưới đây là một số phương thức jQuery được sử dụng để xử lý Keyboard Event:
3.1. Phương thức keypress()
Phương thức keypress() trong jQuery đính kèm một hàm xử lý sự kiện vào các phần tử được chọn (thường là form control) được thực thi khi trình duyệt nhận đầu vào từ bàn phím người dùng.
Ví dụ: ví dụ dưới đây sẽ hiển thị thông báo khi sự kiện keypress được kích hoạt và số lần được kích hoạt khi người dùng nhấn phím trên bàn phím:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Sự kiện keypress tương tự như sự kiện keydown, ngoại trừ các phím sửa đổi và các phím như Shift, Esc, Backspace, Delete, và các phím mũi tên, ... .
3.2. Phương thức keydown()
Phương thức keydown() trong jQuery đính kèm hàm xử lý sự kiện vào các phần tử được chọn (thường là form control) được thực thi khi người dùng nhấn phím đầu tiên trên bàn phím.
Ví dụ: ví dụ dưới đây sẽ hiển thị thông báo khi sự kiện keydown được kích hoạt và số lần được kích hoạt khi người dùng nhấn phím trên bàn phím:

Kết quả đầu ra có dạng như dưới đây:

3.3. Phương thức keyup()
Phương thức keyup() trong jQuery đính kèm một hàm xử lý sự kiện cho các phần tử được chọn (thường là form control) được thực thi khi người dùng thả tay ra khỏi một phím trên bàn phím.
Ví dụ: ví dụ dưới đây hiển thị thông báo khi sự kiện keyup được kích hoạt và số lần sự kiện được kích hoạt khi người dùng nhấn và thả tay ra khỏi một phím trên bàn phím.

Kết quả đầu ra có dạng như dưới đây:

Mẹo: Keyboard Event trong jQuery có thể được đính kèm với phần tử bất kỳ, nhưng sự kiện chỉ được gửi đến các phần tử trọng tâm. Đó là lý do tại sao keyboard event thường được đính kèm trong form control chẳng hạn như khung nhập văn bản đầu vào, ....
4. Form Event
Form Event được kích hoạt khi người dùng sửa đổi các giá trị form control chẳng hạn như nhập văn bản trong khung văn bản, chọn các tùy chọn bất kỳ trong hộp, ... . Dưới đây là một số phương thức jQuery được sử dụng để xử lý form event:
4.1. Phương thức change()
Phương thức change() trong jQuery đính kèm một hàm xử lý sự kiện cho các phần tử input, textarea và select, được thực thi khi các giá trị của các phần tử này thay đổi.
Ví dụ: trong ví dụ dưới đây sẽ hiển thị cảnh báo khi người dùng chọn tùy chọn bất kỳ trong menu thả xuống:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Với các hộp checkbox, nút radio, sự kiện sẽ được kích hoạt ngay lập tức khi người dùng click chuột để chọn, nhưng đối với văn bản đầu vào, sự kiện được kích hoạt sau khi phần tử bị sửa đổi giá trị.
4.2. Phương thức focus()
Phương thức focus() trong jQuery đính kèm hàm xử lý sự kiện cho các phần tử được chọn (thường là form control và link) được thực thi khi sự kiện focus được kích hoạt.
Ví dụ: ví dụ dưới đây sẽ hiển thị thông báo khi đầu vào nhận văn bản được kích hoạt:

Kết quả đầu ra có dạng như dưới đây:

4.3. Phương thức blur()
Phương thức blur() trong jQuery đính kèm một hàm xử lý sự kiện cho các phần tử biểu mẫu như input, textarea và select.
Ví dụ: trong ví dụ dưới đây minh họa cách sử dụng phương thức blur():

Kết quả đầu ra có dạng như dưới đây:

4.4. Phương thức submit()
Phương thức submit() trong jQuery đính kèm hàm xử lý sự kiện cho các phần tử form được thực thi khi người dùng gửi một biểu mẫu (form).
Ví dụ: ví dụ dưới đây sẽ hiển thị thông báo, tùy thuộc vào giá trị được nhập khi người dùng gửi biểu mẫu:

Kết quả đầu ra có dạng như dưới đây:

Mẹo: chúng ta có thể gửi biểu mẫu bằng cách click chọn nút gửi (submit) hoặc có thể nhấn Enter.
5. Document / Window Event
Document / Window Event được kích hoạt trong trường hợp khi trang DOM (Document Object Model) đã sẵn sàng hoặc khi người dùng thay đổi kích thước, hoặc cuộn cửa sổ trình duyệt, ... . Dưới đây là một số phương thức jQuery được sử dụng để xử lý các sự kiện này.
5.1. Phương thức ready()
Phương thức ready() trong jQuery chỉ định một hàm được thực thi khi DOM được tải đầy đủ.
Ví dụ: ví dụ dưới đây sẽ thay thế đoạn văn bản ngay khi hệ thống phân cấp DOM được xây dựng đầy đủ và sẵn sàng để được thao tác.

Kết quả đầu ra có dạng như dưới đây:

5.2. Phương thức resize()
Phương thức resize() trong jQuery đính kèm hàm xử lý sự kiện cho phần tử window được thực thi khi kích thước cửa sổ trình duyệt thay đổi.
Ví dụ: ví dụ dưới đây sẽ hiển thị chiều rộng và chiều cao cửa sổ trình duyệt hiện tại khi người dùng thay đổi kích thước cửa sổ bằng cách kéo các góc:

Kết quả đầu ra có dạng như dưới đây:

5.3. Phương thức scroll()
Phương thức scroll() trong jQuery đính kèm hàm xử lý sự kiện cho các phần tử windows hoặc các iframe có thể cuộn, được thực thi bất cứ khi nào vị trí cuộn của phần tử thay đổi.
Ví dụ: ví dụ dưới đây sẽ hiển thị thông báo khi người dùng cuộn cửa sổ trình duyệt:

Kết quả đầu ra có dạng như dưới đây:

https://thuthuat.taimienphi.vn/event-su-kien-trong-jquery-51484n.aspx
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về Event (sự kiện) trong jQuery. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về cách ẩn hiện các phần tử HTML bằng jQuery. Ngoài ra bạn đọc có thể tham khảo thêm một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu thêm về cú pháp cơ bản của jQuery.