Trong bài học trước Taimienphi.vn đã giới thiệu cho bạn về hình ảnh trong Bootstrap, trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Card trong Bootstrap.
Trong Bootstrap 4 giới thiệu phần tử chứa mới có tên là Card, thay thế cho các thành phần Panel, Well và Thumbnail cũ. Card bao gồm các tùy chọn cho header và footer, mở rộng nội dung, màu nền theo ngữ cảnh và các tùy chọn hiển thị mạnh mẽ. Tham khảo tiếp bài học Bootstrap dưới đây của Taimienphi.vn để tìm hiểu về Card trong Bootstrap.

Tìm hiểu cách sử dụng Card trong Bootstrap
1. Tạo Card cơ bản trong Bootstrap
Để tạo card cơ bản trong Bootstrap, chúng ta sử dụng lớp .card, và nội dung trong card được đặt trong lớp .card-body.
Ví dụ: Trong ví dụ dưới đây chúng ta sẽ tạo một card cơ bản trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

2. Các loại nội dung cho Card trong Bootstrap
Card trong Bootstrap hỗ trợ nhiều loại nội dung khác nhau bao gồm hình ảnh, văn bản, list group, link, ... .
2.1 Header và Footer trong Bootstrap
Sử dụng lớp .card-header để thêm tiêu đề và lớp .card-footer để thêm footer cho card trong Bootstrap.
Ví dụ: trong ví dụ dưới đây minh họa cách tạo Header và Footer cho card trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

2.2. Card chỉ có phần body
Chúng ta có thể sử dụng lớp .card chứa lớp .card-body để tạo card chỉ có phần body.

Kết quả đầu ra có dạng như dưới đây:

2.3. Thêm List Group trong Card
Nếu muốn chúng ta cũng có thể thêm list group trong card cùng các dạng nội dung khác như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra bạn có thể trộn và kết hợp nhiều loại nội dung khác nhau để tạo card. Trong ví dụ dưới đây chúng ta tạo một card có chiều rộng cố định cùng hình ảnh, văn bản, list group và link:

Kết quả đầu ra có dạng như dưới đây:

2.4. Tùy chỉnh nền background cho card trong Bootstrap
Bootstrap bao gồm một số tùy chọn để tùy chỉnh nền background, đường viền và màu sắc. Chúng ta có thể sử dụng các lớp tiện ích văn bản và nền background để thay đổi giao diện card.
Ví dụ: ví dụ dưới đây minh họa cách tùy chỉnh nền background cho card trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

2.5. Tùy chỉnh đường viền và văn bản card trong Bootstrap
Để tùy chỉnh văn bản và màu sắc đường viền cho card bất kỳ, chúng ta sử dụng các lớp tiện ích văn bản và đường viền. Chỉ cần áp dụng các lớp này trên .card chay hoặc các phần tử con của như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

3. Bố cục card trong Bootstrap
Ngoài các tùy chọn định dạng card, Bootstrap cũng bao gồm một số tùy chọn để tạo bố cục card.
3.1. Tạo Card Group trong Bootstrap
Chúng ta có thể sử dụng card group để hiển thị card dưới dạng một phần tử được đính kèm nhau, với các cột có chiều rộng và chiều cao bằng nhau. Card Group sử dụng display: flex; để thiết lập kích thước không đổi.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo một card group:

Kết quả đầu ra có dạng như dưới đây:

3.2. Tạo Card Deck trong Bootstrap
Card Deck tương tự như Card Group, tức là chiều rộng và chiều cao các cột bằng nhau, chỉ khác các card không được đính kèm nhau.
Ví dụ: ví dụ dưới đây minh họa cách tạo một card deck trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

3.3. Tạo các cột cho card trong Bootstrap
Trong Bootstrap 4, chúng ta có thể tạo các thẻ lưới giống như Pinterest bằng cách gói các thẻ này trong .card-columns. Các card được tạo bằng các thuộc tính column trong CSS thay vì flexbox dễ căn chỉnh hơn.
Ngoài ra card được sắp xếp theo thứ tự từ trên xuống và từ trái sang phải.
3.4. Tạo card theo chiều ngang trong Bootstrap
Nếu muốn chúng ta cũng có thể tạo card theo chiều ngang, trong đó nội dung hình ảnh và văn bản được đặt cạnh nhau bằng cách sử dụng kết hợp các lớp lưới và tiện ích.
Ví dụ: cho ví dụ dưới đây minh họa cách tạo card theo chiều ngang trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

3.5. Sử dụng hình ảnh làm nền background cho card
Để biến hình ảnh thành hình nền background cho card và thêm văn bản của card lên đó, chúng ta sử dụng lớp .card-img-overlay thay thế cho lớp .card-body. Tùy thuộc vào hình ảnh, chúng ra có thể thêm các định dạng để điều chỉnh giao diện.
Ví dụ: ví dụ dưới đây minh họa cách sử dụng hình ảnh làm nền background cho card trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Nội dung trong card không được vượt quá chiều cao của hình ảnh. Nếu vượt quá, các nội dung sẽ bị tràn và hiển thị bên ngoài hình ảnh.
3.6. Căn chỉnh văn bản trong card
Bằng cách sử dụng các lớp tiện ích căn chỉnh văn bản, chúng ta có thể dễ dàng căn chỉnh vị trí văn bản cho card bất kỳ.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ căn chỉnh văn bản trong card:

Kết quả đầu ra có dạng như dưới đây:

3.7. Chỉ định kích thước cho card trong Bootstrap
Chiều rộng Card trong Bootstrap được thiết lập 100% theo mặc định chứ không có kích thước cụ thể. Tuy nhiên chúng ta có thể thay đổi kích thước này bằng cách sử dụng các lớp CSS tùy chỉnh, các lớp lưới hoặc các lớp tiện ích tùy chỉnh kích thước.
Ví dụ: trong ví dụ dưới đây minh họa cách chỉ định kích thước cho card trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

3.8. Tạo card hoạt động như link
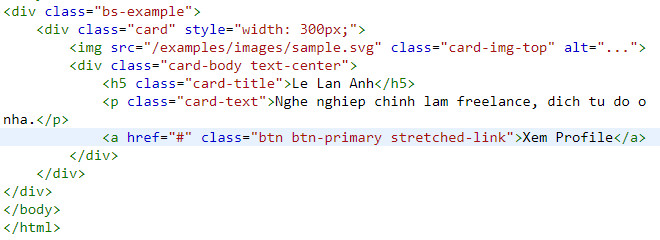
Bằng cách thêm lớp .stretched-link cho liên kết bên trong card để tạo card hoạt động tương tự như một link, tức là chúng ta có thể click được.
Ví dụ: tham khảo ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về Card trong Bootstrap. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.
https://thuthuat.taimienphi.vn/card-trong-bootstrap-51120n.aspx
Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Media Object trong Bootstrap.