Ngoài tạo các mẫu email, hình ảnh cuộn, Dreamweaver còn cho phép người dùng tạo các cửa sổ pop-up. Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu cách tạo cửa sổ Popup với Dreamweaver.
Trong các bài viết trước Taimienphi,vn đã hướng dẫn bạn cách tạo hình ảnh cuộn trong Dreamweaver. Trong bài viết dưới đây Taimienphi.vn sẽ hướng dẫn tiếp bạn cách tạo cửa sổ Popup với Dreamweaver.

1. Cách tạo cửa sổ Popup với Dreamweaver
Thực hiện theo các bước dưới đây để tạo cửa sổ Popup với Dreamweaver:
Bước 1: Tạo trang HTML mới.
Bước 2: Thêm hình ảnh vào trang. Hình ảnh này được sử dụng làm khu vực để kích hoạt menu popup.
Bước 3: Lưu lại file.
Để hiển thị menu popup buộc bạn phải lưu file trước khi thêm các hành vi khác.
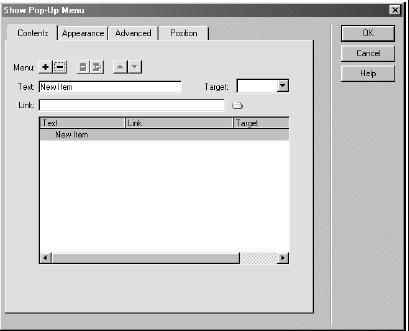
Bước 4: Chọn hình ảnh. Trong bảng Behaviors, click chọn nút dấu + và chọn Show Pop-Up Menu từ menu. Lúc này trên màn hình sẽ hiển thị hộp thoại Menu Pop-up.

Bước 5: Trong khung Text, nhập văn bản mà bạn muốn hiển trong mục menu đầu tiên.
Bước 6: Trong khung Link file, nhập URL của file mà bạn muốn chuyển hướng đến khi người dùng chọn menu đó.
Bước 7: Click chọn nút dấu cộng để thêm mục vào danh sách và nhập mục mới.
Bước 8: Lặp lại các bước, từ bước 5 đến bước 7 cho từng mục menu mà bạn muốn hiển thị trong cửa sổ popup.
Bước 9: Nếu muốn thêm menu con cho một menu, click chọn nút menu thụt lề.


Bước 10: Sau khi đã thêm các mục mà bạn muốn thêm vào menu, click chọn Appearance trên hộp thoại.

Bước 11: Từ menu thả xuống, chọn Horizontal Menu hoặc Vertical Menu.
Bước 12: Trên menu tiếp theo, chỉ định giao diện văn bản của menu.

Bước 13: Chỉ định màu cho trạng thái menu lên và xuống.
Trạng thái lên là giao diện các mục menu sẽ như thế nào khi người dùng không di chuột qua đó. Trạng thái xuống là giao diện menu khi người dùng di chuột qua đó.
Bước 14: Click chọn tab Position trên hộp thoại.

Bước 15: Click chọn nút vị trí bất kỳ tương ứng với vị trí mà bạn muốn menu hiển thị.
Bước 16: Nếu muốn menu nằm yên ngay cả khi người dùng di chuột qua, chỉ cần bỏ chọn Hide Menu on onMouseOut. Tuy nhiên Taimienphi.vn không khuyến cáo bạn làm điều này vì có thể gây ra lỗi khiến các thành phần khác của trang không thể đọc hoặc điều hướng.
Bước 17: Click chọn OK để đóng hộp thoại.
Để menu popup hoạt động, sử dụng hành vi Show Pop-Up Menu để tạo file có tên called mm_menu.js trong cùng thư mục với file HTML. Đảm bảo file này được tải lên từ máy chủ thử nghiệm / máy chủ sản xuất (nếu đã chỉ định) cùng file HTML.
Nếu cửa sổ popup không hoạt động trên trang web của bạn, rất có thể bạn chưa tải file lên.

2. Tạo cửa sổ popup với Fireworks
Nếu cài đặt Fireworks, bạn có thể tạo menu popup trong chương trình, sau đó xuất và sử dụng menu này trong Dreamweaver. Ưu điểm khi sử dụng Fireworks bạn có thể sử dụng hình ảnh thay thế văn bản cho menu.
Thực hiện theo các bước dưới đây để tại cửa sổ popup trong Fireworks:
Bước 1: Trong Fireworks, tạo hoặc mở đồ họa, sử dụng cho menu.

Bước 2: Cắt hình ảnh để đồ họa trải toàn bộ khu vực.

Bước này không cần thiết, nhưng làm cho HTML dễ dàng xử lý hơn.
Bước 3: Chọn công cụ cắt toàn bộ hình ảnh.
Bước 4: Trên thanh menu, chọn Modify =>Pop-up Menu, sau đó chọn Add Pop-up Menu từ menu con hiển thị trên màn hình. Lúc này trên màn hình sẽ hiển thị hộp thoại Menu Editor Pop-up.

Bước 5: Nhập vị trí Text và Link cho từng mục menu trong hộp danh sách.
Bước 6: Click chọn nút Next để chuyển qua tab Appearance trong hộp thoại.

Bước 7: Click chọn nút Image. Nút này để chuyển đổi màn hình hiển thị các hình ảnh.

Bước 8: Từ menu drop-down nằm góc trên cùng hộp thoại, chọn Vertical Menu hoặc Horizontal Menu.
Bước 9: Chỉ định font chữ, kiểu, kích thước và căn chỉnh lề mà bạn muốn cho văn bản trong menu.
Bước 10: Sử dụng các công cụ chọn màu, chọn một màu mà bạn muốn cho văn bản và hình ảnh khi ở trạng thái lên (không được chọn).
Bước 11: Chọn mẫu (nếu có) mà bạn muốn cho các nút menu.

Bước 12: Thực hiện các bước tương tự từ 10 và 11 cho trạng thái xuống, hoặc được chọn / khi người dùng di chuột qua.
Bước 13: Click chọn Done.
Bây giờ hình ảnh sẽ hiển thị trong Fireworks cùng một số biểu tượng để thông báo hình ảnh nếu được lưu dưới dạng file HTML có chứa cửa sổ popup.

Bước 14: Từ thanh menu Fireworks, chọn File =>Export để xuất file HYML và file hình ảnh vào Dreamweaver.
Bước 15: Chọn vị trí để lưu file. Ngoài ra bạn có thể chọn lưu hình ảnh trong thư mục con, đây là giải pháp lý tưởng để tránh làm lộn xộn mọi thứ.
Bước 16: Click chọn OK để hoàn tất quá trình xuất.
Bước 17: Trong Dreamweaver, mở file HTML bạn vừa tạo.
Bây giờ bạn có thể xem trước cửa sổ popup trên trình duyệt, hoặc có thể sao chép và dán file HTML vào file khác. Nếu sao chép file, cần đảm bảo bạn đã sao chép cả tham chiếu JavaScript ở phần thân.
3. Một số thủ thuật hay
- Trên hộp thoại Menu Editor Pop-up trên Fireworks, bạn có thể di chuyển một mục lên xuống bằng chọn mục đó và sử dụng các nút mũi tên lên và xuống để di chuyển qua danh sách. Ngoài ra bạn có thể thêm các mục bằng cách sử dụng nút dấu + hoặc nhấn phím Tab sau khi mục tồn tại.
- Để thêm định dạng bảng vào các menu, trên hộp thoại Menu Editor Pop-up trên Fireworks bạn click chọn tab Advanced. Các tùy chọn này tương tự tùy chọn được sử dụng để định dạng các bảng HTML thông thường.
- Ngoài ra bạn cũng có thể thêm độ trễ, viền và đổ bóng cho các nút menu trong tab Advanced.
- Cuối cùng bạn có thể thêm các style mới thông qua bảng Style Fireworks.
Bài viết trên đây Taimienphi.vn vừa hướng dẫn bạn cách tạo cửa sổ Popup với Dreamweaver. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.
Cách sử dụng Dreamweaver để thiết kế web có rất nhiều vấn đề cần phải tìm hiểu, nhất là với những người mới bắt đầu càng cần phải tìm hiểu cách sử dụng Dreamweaver để chủ động trong các thao tác với phần mềm này.
https://thuthuat.taimienphi.vn/cach-tao-cua-so-popup-voi-dreamweaver-45832n.aspx
Một tính năng được quan tâm trong phần mềm này đó là việc tạo mẫu email trong Dreamweaver để sử dụng cho mục đích công việc, bạn có thể tìm hiểu cách tạo mẫu email trong Dreamweaver được hướng dẫn chi tiết trong Taimienphi.